01
июн
2015
В данном уроке речь пойдет о процессе создания замечательного слайдера с множеством полезных функций, которые сделают ваш сайт уникальным. В этом слайдере помещены все необходимые и возможные функции, мы постарались максимально упростить его разработку, при этом добавив все новые возможности. У нас будет 7 слайдов, с возможностью быстрой навигаций, как стрелками, так и панелями. Кроме этого есть функция автоматического проигрывания, а также развертывание на весь экран, что весьма хорошо скажется на улучшении отображения.
Слайдер с навигацией для сайта
В данном уроке речь пойдет о процессе создания замечательного слайдера с множеством полезных функций, которые сделают ваш сайт уникальным. В этом слайдере помещены все необходимые и возможные функции, мы постарались максимально упростить его разработку, при этом добавив все новые возможности. У нас будет 7 слайдов, с возможностью быстрой навигаций, как стрелками, так и панелями. Кроме этого есть функция автоматического проигрывания, а также развертывание на весь экран, что весьма хорошо скажется на улучшении отображения.
25
мая
2015
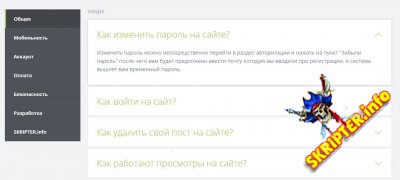
Если на вашем сайте пользователи имеют много возможностей, то скорее всего, что такой проект нуждается в создании раздела часто задаваемых вопросов с информацией для поддержки ваших пользователей, кроме контактной формы. Мы собрали простой в настройке шаблон частых вопросов, который можно использовать, чтобы построить свою справку по сайту с удобной навигацией. Благодаря отзывчивому интерфейсу и реализации с помощью CSS и JQuery мы получаем кроссбраузерный раздел, с поддержкой устройств где выключен JS.
Раздел F.A.Q. для сайта с помощью CSS3
Если на вашем сайте пользователи имеют много возможностей, то скорее всего, что такой проект нуждается в создании раздела часто задаваемых вопросов с информацией для поддержки ваших пользователей, кроме контактной формы. Мы собрали простой в настройке шаблон частых вопросов, который можно использовать, чтобы построить свою справку по сайту с удобной навигацией. Благодаря отзывчивому интерфейсу и реализации с помощью CSS и JQuery мы получаем кроссбраузерный раздел, с поддержкой устройств где выключен JS.
21
мая
2015
В последнее время мега-навигация стала весьма популярна, вы можете организовать в структурированный список множество информации, при этом не занимая много места на сайте, некоторые разработчики умудряются поместить половину контента своего сайта в навигационной панели. Сейчас не малую роль отыгрывает адаптивность, ведь посетителю важно передвигаться на сайте с максимальной удобностью и на различных экранах. В данном уроке мы решили объединить мега-меню и адаптивность, вот что с этого получилось.
Адаптивное мега-меню для сайта
В последнее время мега-навигация стала весьма популярна, вы можете организовать в структурированный список множество информации, при этом не занимая много места на сайте, некоторые разработчики умудряются поместить половину контента своего сайта в навигационной панели. Сейчас не малую роль отыгрывает адаптивность, ведь посетителю важно передвигаться на сайте с максимальной удобностью и на различных экранах. В данном уроке мы решили объединить мега-меню и адаптивность, вот что с этого получилось.
18
мая
2015
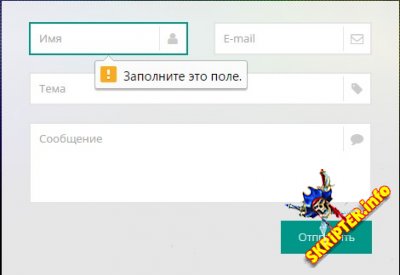
Все вы знаете, что контактная форма весьма важный элемент на сайте, ведь именно она позволяет установить связь между руководством сайта и посетителями сайта. Зачастую контактную форму создают однообразной, не придавая ей особого значения, но если вы хотите сделать уникальным каждый элемент на сайте, то вам необходимо обратить внимание на этот элемент. В сегодняшнем уроке вы узнаете, как создать макет красивой и универсальной контактной формы для сайта.
Красивый макет контактной формы
Все вы знаете, что контактная форма весьма важный элемент на сайте, ведь именно она позволяет установить связь между руководством сайта и посетителями сайта. Зачастую контактную форму создают однообразной, не придавая ей особого значения, но если вы хотите сделать уникальным каждый элемент на сайте, то вам необходимо обратить внимание на этот элемент. В сегодняшнем уроке вы узнаете, как создать макет красивой и универсальной контактной формы для сайта.
04
мая
2015

Пройдя данный курс Вы научитесь создавать свой личный блог на движке WordPress, узнаете как отредактировать его под свой дизайн и закачать его в Internet.
ALPHA WordPress - бесплатный видеокурс по созданию блогов на WORDPRESS (2012)(видеокурс)

Пройдя данный курс Вы научитесь создавать свой личный блог на движке WordPress, узнаете как отредактировать его под свой дизайн и закачать его в Internet.
27
апр
2015
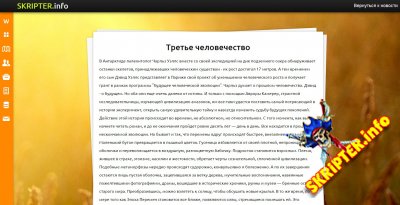
В данном уроке мы рассмотрим весьма интересный концепт страницы для чтения. С первого взгляда ничего особенного в ней нет, обычный текст на листе с простым меню, но все намного интереснее. Дело в том, что у нас будем боковое меню, выезжающее при наведении курсора мыши, при проведении по подпунктам последние будут плавно угасать, кроме этого у нас при прокрутке страницы будет использован небольшой эффект параллакса, что позволит создать эффект живой страницы.
Боковое меню с прокруткой фона
В данном уроке мы рассмотрим весьма интересный концепт страницы для чтения. С первого взгляда ничего особенного в ней нет, обычный текст на листе с простым меню, но все намного интереснее. Дело в том, что у нас будем боковое меню, выезжающее при наведении курсора мыши, при проведении по подпунктам последние будут плавно угасать, кроме этого у нас при прокрутке страницы будет использован небольшой эффект параллакса, что позволит создать эффект живой страницы.
23
апр
2015
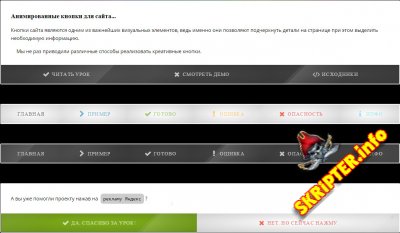
Кнопки сайта являются одним из важнейших визуальных элементов, ведь именно они позволяют подчеркнуть детали на странице при этом выделить необходимую информацию. Мы рассмотрим несколько вариантов кнопок с различным графическими элементами. Это позволит внедрить кнопки как в светлые темы сайта так и в темные. Кнопки будут состоять полностью из css, что позволит загружаться им быстрее и быть более отзывчивыми благодаря достаточно привлекательной анимации.
Анимированные кнопки для сайта
Кнопки сайта являются одним из важнейших визуальных элементов, ведь именно они позволяют подчеркнуть детали на странице при этом выделить необходимую информацию. Мы рассмотрим несколько вариантов кнопок с различным графическими элементами. Это позволит внедрить кнопки как в светлые темы сайта так и в темные. Кнопки будут состоять полностью из css, что позволит загружаться им быстрее и быть более отзывчивыми благодаря достаточно привлекательной анимации.
18
мар
2015
HTML5 и CSS3. Веб-разработка по стандартам нового поколения - 2 издание. HTML5 и CSS3 — будущее веб-программирования, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах.
Второе издание содержит обновленную информацию по использованию HTML5 и CSS3; в книге представлена более подробная информация о средствах доступности HTML5 и описан ряд новых подходов, обходных решений и рецептов.
HTML5 и CSS3. Веб-разработка по стандартам нового поколения.
HTML5 и CSS3. Веб-разработка по стандартам нового поколения - 2 издание. HTML5 и CSS3 — будущее веб-программирования, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах.
Второе издание содержит обновленную информацию по использованию HTML5 и CSS3; в книге представлена более подробная информация о средствах доступности HTML5 и описан ряд новых подходов, обходных решений и рецептов.