27
апр
2015
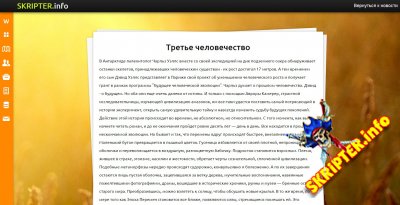
В данном уроке мы рассмотрим весьма интересный концепт страницы для чтения. С первого взгляда ничего особенного в ней нет, обычный текст на листе с простым меню, но все намного интереснее. Дело в том, что у нас будем боковое меню, выезжающее при наведении курсора мыши, при проведении по подпунктам последние будут плавно угасать, кроме этого у нас при прокрутке страницы будет использован небольшой эффект параллакса, что позволит создать эффект живой страницы.
Боковое меню будет состоять из восьми подпунктов стилизованных иконками, выполненных в оранжевых и белых оттенках. Сам текст будет оформлен произвольным образом, а вот бумага на которой он находится будет напоминать стопку листов. Давайте рассмотрим основные аспекты.
Шаг 1. HTML
Наша разметка будет состоять из двух коробок, в одной из которых будет находится сам текст, а во второй организованная навигация, кроме этого добавлен класс вывода фона с эффектом параллакса:
Как Вы заметили -ничего сложного здесь нет, давайте перейдем к следующему шагу.
Шаг 2. CSS
Здесь все намного интереснее, начнем по порядку, первое что нам необходимо сделать, по старинке, определить правила для контейнера, который будет содержать всю информацию, затем мы устанавливаем параметры анимации, для меню, кроме этого добавляем эффект наложения для бумаги, немного теней позволят сделать эффект более насыщенным:
Код получился достаточно приличным, по этому часть пришлось опустить с этических соображений.
Шаг 3. JS
Третий шаг нам необходим для добавления немного магии, а именно для анимации эффекта параллакса при прокрутке и анимации при наведении курсора мыши на боковое меню:
Вот и все. Готово!
Боковое меню с прокруткой фона
В данном уроке мы рассмотрим весьма интересный концепт страницы для чтения. С первого взгляда ничего особенного в ней нет, обычный текст на листе с простым меню, но все намного интереснее. Дело в том, что у нас будем боковое меню, выезжающее при наведении курсора мыши, при проведении по подпунктам последние будут плавно угасать, кроме этого у нас при прокрутке страницы будет использован небольшой эффект параллакса, что позволит создать эффект живой страницы.
Боковое меню будет состоять из восьми подпунктов стилизованных иконками, выполненных в оранжевых и белых оттенках. Сам текст будет оформлен произвольным образом, а вот бумага на которой он находится будет напоминать стопку листов. Давайте рассмотрим основные аспекты.
Шаг 1. HTML
Наша разметка будет состоять из двух коробок, в одной из которых будет находится сам текст, а во второй организованная навигация, кроме этого добавлен класс вывода фона с эффектом параллакса:
<div class="background">
</div>
<div id="main-content">
<div class="paper">
<h1> Заголовок</h1>
<p>
Текст.</p>
</div>
</div>
<div id="main-navigation">
<ul>
<li>
<a href="javascript:void(0)" class="wattpad-logo">Домой</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-layout">Приложения</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-map">Путешествия</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-users">Мои друзья</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-archive">Мои книги</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-doc-text">Новые книги</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-database">Сохраненные</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-mail">Поделиться</a>
</li>
</ul>
</div>
</div>
<div id="main-content">
<div class="paper">
<h1> Заголовок</h1>
<p>
Текст.</p>
</div>
</div>
<div id="main-navigation">
<ul>
<li>
<a href="javascript:void(0)" class="wattpad-logo">Домой</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-layout">Приложения</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-map">Путешествия</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-users">Мои друзья</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-archive">Мои книги</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-doc-text">Новые книги</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-database">Сохраненные</a>
</li>
<li>
<a href="javascript:void(0)" class="entypo-mail">Поделиться</a>
</li>
</ul>
</div>
Как Вы заметили -ничего сложного здесь нет, давайте перейдем к следующему шагу.
Шаг 2. CSS
Здесь все намного интереснее, начнем по порядку, первое что нам необходимо сделать, по старинке, определить правила для контейнера, который будет содержать всю информацию, затем мы устанавливаем параметры анимации, для меню, кроме этого добавляем эффект наложения для бумаги, немного теней позволят сделать эффект более насыщенным:
* {
font-family: 'Ubuntu', sans-serif;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
}
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
[class*="zocial-"]:before {
font-family: 'zocial', sans-serif;
}
body {
margin: 0;
padding: 0;
}
.background {
background: url("фон") repeat;
position: fixed;
width: 100%;
height: 300%;
background-size:100%;
background-repeat:no-repeat;
top: 0;
left: 0;
z-index: -1
}
#main-content {
position: absolute;
top: 0px;
left: 55px;
right: 0px;
height: 100%;
padding: 10px;
}
#main-navigation {
position: fixed;
top: 0px;
left: 0px;
min-width: 5px;
max-width: 55px;
height: 100%;
background-color: #F80;
overflow: hidden;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
#main-navigation ul {
list-style: none;
padding: 0px;
}
#main-navigation ul li {
white-space: nowrap;
}
#main-navigation ul li a {
display: inline-block;
text-decoration: none;
font-size: 20px;
color: #FFF;
height: 55px;
line-height: 55px;
padding-right: 30px;
width: 100%;
}
#main-navigation ul li a:before {
display: inline-block;
font-size: 30px;
color: #FFF;
width: 55px;
text-align: center;
line-height: 55px;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
#main-navigation ul li a:hover {
background-color: rgba(255, 255, 255, 0.8);
color: #F80;
}
#main-navigation ul li a:hover:before {
color: #F80;
}
#main-navigation ul li a.active-tab {
background-color: #FFF;
color: #F80;
}
#main-navigation ul li a.active-tab:before {
color: #F80;
}
#main-navigation:hover {
max-width: 200px;
-webkit-box-shadow: 0 0 10px #995200;
-moz-box-shadow: 0 0 10px #995200;
box-shadow: 0 0 10px #995200;
}
.paper {
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
margin: 26px auto 0;
max-width: 900px;
min-height: 300px;
padding: 24px;
position: relative;
width: 80%;
line-height: 200%;
}
.paper h1 {
text-align: center;
}
.paper:before, .paper:after {
content: "";
height: 98%;
position: absolute;
width: 100%;
z-index: -1;
}
.paper:before {
background: #fafafa;
box-shadow: 0 0 8px rgba(0,0,0,0.2);
left: -5px;
top: 4px;
transform: rotate(-2.5deg);
}
.paper:after {
background: #f6f6f6;
box-shadow: 0 0 3px rgba(0,0,0,0.2);
right: -3px;
top: 1px;
transform: rotate(1.4deg);
}
font-family: 'Ubuntu', sans-serif;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
}
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
[class*="zocial-"]:before {
font-family: 'zocial', sans-serif;
}
body {
margin: 0;
padding: 0;
}
.background {
background: url("фон") repeat;
position: fixed;
width: 100%;
height: 300%;
background-size:100%;
background-repeat:no-repeat;
top: 0;
left: 0;
z-index: -1
}
#main-content {
position: absolute;
top: 0px;
left: 55px;
right: 0px;
height: 100%;
padding: 10px;
}
#main-navigation {
position: fixed;
top: 0px;
left: 0px;
min-width: 5px;
max-width: 55px;
height: 100%;
background-color: #F80;
overflow: hidden;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
#main-navigation ul {
list-style: none;
padding: 0px;
}
#main-navigation ul li {
white-space: nowrap;
}
#main-navigation ul li a {
display: inline-block;
text-decoration: none;
font-size: 20px;
color: #FFF;
height: 55px;
line-height: 55px;
padding-right: 30px;
width: 100%;
}
#main-navigation ul li a:before {
display: inline-block;
font-size: 30px;
color: #FFF;
width: 55px;
text-align: center;
line-height: 55px;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
#main-navigation ul li a:hover {
background-color: rgba(255, 255, 255, 0.8);
color: #F80;
}
#main-navigation ul li a:hover:before {
color: #F80;
}
#main-navigation ul li a.active-tab {
background-color: #FFF;
color: #F80;
}
#main-navigation ul li a.active-tab:before {
color: #F80;
}
#main-navigation:hover {
max-width: 200px;
-webkit-box-shadow: 0 0 10px #995200;
-moz-box-shadow: 0 0 10px #995200;
box-shadow: 0 0 10px #995200;
}
.paper {
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
margin: 26px auto 0;
max-width: 900px;
min-height: 300px;
padding: 24px;
position: relative;
width: 80%;
line-height: 200%;
}
.paper h1 {
text-align: center;
}
.paper:before, .paper:after {
content: "";
height: 98%;
position: absolute;
width: 100%;
z-index: -1;
}
.paper:before {
background: #fafafa;
box-shadow: 0 0 8px rgba(0,0,0,0.2);
left: -5px;
top: 4px;
transform: rotate(-2.5deg);
}
.paper:after {
background: #f6f6f6;
box-shadow: 0 0 3px rgba(0,0,0,0.2);
right: -3px;
top: 1px;
transform: rotate(1.4deg);
}
Код получился достаточно приличным, по этому часть пришлось опустить с этических соображений.
Шаг 3. JS
Третий шаг нам необходим для добавления немного магии, а именно для анимации эффекта параллакса при прокрутке и анимации при наведении курсора мыши на боковое меню:
$(function() {
$('#main-navigation a').click(function() {
$('#main-navigation a').removeClass('active-tab');
$(this).addClass('active-tab');
});
});
$(window).scroll(function(e){
parallax();
});
function parallax(){
var scrolled = $(window).scrollTop();
$('.background').css('top',-(scrolled*0.2)+'px');
}
$('#main-navigation a').click(function() {
$('#main-navigation a').removeClass('active-tab');
$(this).addClass('active-tab');
});
});
$(window).scroll(function(e){
parallax();
});
function parallax(){
var scrolled = $(window).scrollTop();
$('.background').css('top',-(scrolled*0.2)+'px');
}
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.