16
янв
2015
В данном уроке мы рассмотрим как создать достаточно простой эффект аккордеона для сайта, который будет по умолчанию собран и скрыт, но при нажатии он будет раздвигаться и нести посетителю целевую информацию. Такие спойлеры будут удобны на сайтах, где много текстовой информации и по умолчанию она должна быть невидимой.
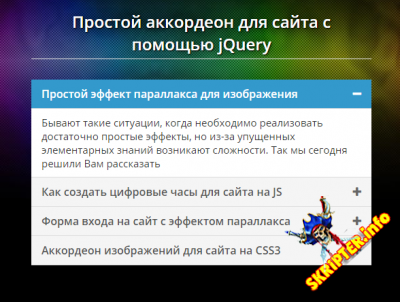
У нас будет четыре блока, каждый из которых стилизован заголовком и плюсом, который информирует о том, что у нас скрыта некая информация, при нажатии курсором, меню будет разворачиваться, при это активное окно будет подсвечиваться, и так, давайте приступим.
Шаг 1. HTML
Разметка будет проста, у нас будет общий параметр контейнера, в котором будет содержаться вся наша разметка, для демонстрации мы устанавливаем заголовок нашей аккордеона:
Затем у нас будет класс set который будет обозначать наш один подвид контейнера, в него мы погружаем класс content в котором будет содержаться все описание в аккордеоне.
Шаг 2. CSS
Теперь все это нам необходимо стилизовать, для этого нам понадобиться несколько достаточно простых правил, в которых мы изначально стилизуем контейнер- accordion-container, затем заголовки, которые у нас будут обозначаться h2:
Затем мы стилизуем сам блок, иконки и содержание нашего аккордеона, обратите внимание, что для класса set у нас будет использоваться активное и пассивное состояние, это позволит нам выделять выбранный нами пункт.
Шаг 3. JS
Теперь всю нашу задумку необходимо оживить, для этого мы используем несколько строчек скрипта, с помощью которых мы обеспечим работоспособность активных и пассивных вкладок, а также добавим иконку "плюс" и "минус":
В результате мы получаем замечательный аккордеон, который легко внедрить на сайт и достаточно просто изменить под свой дизайн сайта.
Вот и все. Готово!
Простой аккордеон для сайта с помощью jQuery
В данном уроке мы рассмотрим как создать достаточно простой эффект аккордеона для сайта, который будет по умолчанию собран и скрыт, но при нажатии он будет раздвигаться и нести посетителю целевую информацию. Такие спойлеры будут удобны на сайтах, где много текстовой информации и по умолчанию она должна быть невидимой.
У нас будет четыре блока, каждый из которых стилизован заголовком и плюсом, который информирует о том, что у нас скрыта некая информация, при нажатии курсором, меню будет разворачиваться, при это активное окно будет подсвечиваться, и так, давайте приступим.
Шаг 1. HTML
Разметка будет проста, у нас будет общий параметр контейнера, в котором будет содержаться вся наша разметка, для демонстрации мы устанавливаем заголовок нашей аккордеона:
<div class="accordion-container">
<h2>Заголовок</h2>
<div class="set">
<a href="#">
Текст
<i class="fa fa-plus"></i>
</a>
<div class="content">
<p>Текст</p>
</div>
</div>
<div class="set">
<a href="#">
заголовок
<i class="fa fa-plus"></i>
</a>
<div class="content">
<p> Текст.</p>
</div>
</div>
<div class="set">
<a href="#">
Заголовок
<i class="fa fa-plus"></i>
</a>
</div>
<h2>Заголовок</h2>
<div class="set">
<a href="#">
Текст
<i class="fa fa-plus"></i>
</a>
<div class="content">
<p>Текст</p>
</div>
</div>
<div class="set">
<a href="#">
заголовок
<i class="fa fa-plus"></i>
</a>
<div class="content">
<p> Текст.</p>
</div>
</div>
<div class="set">
<a href="#">
Заголовок
<i class="fa fa-plus"></i>
</a>
</div>
Затем у нас будет класс set который будет обозначать наш один подвид контейнера, в него мы погружаем класс content в котором будет содержаться все описание в аккордеоне.
Шаг 2. CSS
Теперь все это нам необходимо стилизовать, для этого нам понадобиться несколько достаточно простых правил, в которых мы изначально стилизуем контейнер- accordion-container, затем заголовки, которые у нас будут обозначаться h2:
.accordion-container{
position: relative;
width: 500px;
height: auto;
margin: 20px auto;
}
.accordion-container > h2{
text-align: center;
color: #fff;
padding-bottom: 5px;
margin-bottom: 30px;
border-bottom: 1px solid #ddd;
}
.set{
position: relative;
width: 100%;
height: auto;
background-color: #f5f5f5;
}
.set > a{
display: block;
padding: 10px 15px;
text-decoration: none;
color: #555;
font-weight: 600;
border-bottom: 1px solid #ddd;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.set > a i{
position:relative;
float: right;
margin-top:4px;
color: #666;
}
.set > a.active{
background-color:#3399cc;
color: #fff;
}
.set > a.active i{
color: #fff;
}
.content{
position:relative;
width: 100%;
height: auto;
background-color: #fff;
border-bottom: 1px solid #ddd;
display:none;
}
.content p{
padding: 10px 15px;
margin: 0;
color: #333;
}
position: relative;
width: 500px;
height: auto;
margin: 20px auto;
}
.accordion-container > h2{
text-align: center;
color: #fff;
padding-bottom: 5px;
margin-bottom: 30px;
border-bottom: 1px solid #ddd;
}
.set{
position: relative;
width: 100%;
height: auto;
background-color: #f5f5f5;
}
.set > a{
display: block;
padding: 10px 15px;
text-decoration: none;
color: #555;
font-weight: 600;
border-bottom: 1px solid #ddd;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.set > a i{
position:relative;
float: right;
margin-top:4px;
color: #666;
}
.set > a.active{
background-color:#3399cc;
color: #fff;
}
.set > a.active i{
color: #fff;
}
.content{
position:relative;
width: 100%;
height: auto;
background-color: #fff;
border-bottom: 1px solid #ddd;
display:none;
}
.content p{
padding: 10px 15px;
margin: 0;
color: #333;
}
Затем мы стилизуем сам блок, иконки и содержание нашего аккордеона, обратите внимание, что для класса set у нас будет использоваться активное и пассивное состояние, это позволит нам выделять выбранный нами пункт.
Шаг 3. JS
Теперь всю нашу задумку необходимо оживить, для этого мы используем несколько строчек скрипта, с помощью которых мы обеспечим работоспособность активных и пассивных вкладок, а также добавим иконку "плюс" и "минус":
$(document).ready(function(){
$(".set > a").on("click", function(){
if($(this).hasClass('active')){
$(this).removeClass("active");
$(this).siblings('.content').slideUp(200);
$(".set > a i").removeClass("fa-minus").addClass("fa-plus");
}else{
$(".set > a i").removeClass("fa-minus").addClass("fa-plus");
$(this).find("i").removeClass("fa-plus").addClass("fa-minus");
$(".set > a").removeClass("active");
$(this).addClass("active");
$('.content').slideUp(200);
$(this).siblings('.content').slideDown(200);
}
});
});
$(".set > a").on("click", function(){
if($(this).hasClass('active')){
$(this).removeClass("active");
$(this).siblings('.content').slideUp(200);
$(".set > a i").removeClass("fa-minus").addClass("fa-plus");
}else{
$(".set > a i").removeClass("fa-minus").addClass("fa-plus");
$(this).find("i").removeClass("fa-plus").addClass("fa-minus");
$(".set > a").removeClass("active");
$(this).addClass("active");
$('.content').slideUp(200);
$(this).siblings('.content').slideDown(200);
}
});
});
В результате мы получаем замечательный аккордеон, который легко внедрить на сайт и достаточно просто изменить под свой дизайн сайта.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.