15
авг
2014
Что делать, если пользователь при регистрации указывает легкий пароль, который легко подобрать, или он состоит из нескольких символов. В данном случае необходимо предупредить его о надежности пароля, и сделать это можно с помощью анимированной проверки сложности пароля при вводе пароля. В данном уроке мы рассмотрим как сделать именно такой индикатор.
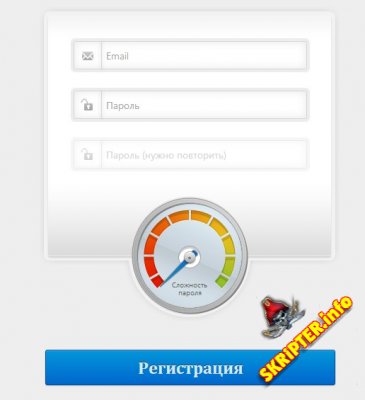
Определять уровень сложности пароля будет производится плагином jQuery Complexify и выводится в наглядном виде. Отправка данных формы регистрации возможно только тогда, когда достигнут заданный уровень сложности пароля.
Шаг 1. HTML
Для начала мы сделаем стандартный документ HTML5, который содержит форму регистрации. Форма используется только в качестве примера для использования индикатора сложности - реальная ситуация потребует реализации серверной части кода.
Шаг 2. CSS
В тексте урока приводится код CSS для формирования стрелки. Остальную часть можно посмотреть в исходниках:
Шаг 3. jQuery
Последним шагом будет рассмотрения кода jQuery, который достаточно простой. Мы привязываем несколько событий к элементам формы и выполняем проверку введенных значений. Если произошла ошибка, то к элементу .row добавляется класс “error”. в результате выводится красный крест. Класс “success” выводит зеленую метку успешной проверки.
Плагин Complexify получает возвратную функцию с двумя аргументами - сложностью пароля в процентах и флаг valid, который устанавливается в зависимости от нескольких условий, в том числе и от длины пароля, минимальное допустимое значение которой определяется свойством minimumChars.
Значение свойства strengthScaleFactor определяет минимально допустимый уровень сложности пароля. По умолчанию используется значение 1, которое требует наличия в пароле символов в верхнем и нижнем регистре, чисел и специальных символов. Но вполне достаточным уровнем будет 0.7.
Готово!
Анимированная проверка сложности пароля
Что делать, если пользователь при регистрации указывает легкий пароль, который легко подобрать, или он состоит из нескольких символов. В данном случае необходимо предупредить его о надежности пароля, и сделать это можно с помощью анимированной проверки сложности пароля при вводе пароля. В данном уроке мы рассмотрим как сделать именно такой индикатор.
Определять уровень сложности пароля будет производится плагином jQuery Complexify и выводится в наглядном виде. Отправка данных формы регистрации возможно только тогда, когда достигнут заданный уровень сложности пароля.
Шаг 1. HTML
Для начала мы сделаем стандартный документ HTML5, который содержит форму регистрации. Форма используется только в качестве примера для использования индикатора сложности - реальная ситуация потребует реализации серверной части кода.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Анимированная проверка сложности пароля с помощью jQuery | Демонстрация для сайта RUDEBOX</title>
<!-- Стили -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="main">
<form class="" method="post" action="">
<div class="row email">
<input type="text" id="email" name="email" placeholder="Email" />
</div>
<div class="row pass">
<input type="password" id="password1" name="password1" placeholder="Пароль" />
</div>
<div class="row pass">
<input type="password" id="password2" name="password2" placeholder="Пароль (нужно повторить)" disabled="true" />
</div>
<!-- Стрелка индикатор -->
<div class="arrowCap"></div>
<div class="arrow"></div>
<p class="meterText">Сложность пароля</p>
<input type="submit" value="Регистрация" />
</form>
</div>
<!-- Включения javascript - jQuery, плагин complexify и наш скрипт script.js -->
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="assets/js/jquery.complexify.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
<html>
<head>
<meta charset="utf-8" />
<title>Анимированная проверка сложности пароля с помощью jQuery | Демонстрация для сайта RUDEBOX</title>
<!-- Стили -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="main">
<form class="" method="post" action="">
<div class="row email">
<input type="text" id="email" name="email" placeholder="Email" />
</div>
<div class="row pass">
<input type="password" id="password1" name="password1" placeholder="Пароль" />
</div>
<div class="row pass">
<input type="password" id="password2" name="password2" placeholder="Пароль (нужно повторить)" disabled="true" />
</div>
<!-- Стрелка индикатор -->
<div class="arrowCap"></div>
<div class="arrow"></div>
<p class="meterText">Сложность пароля</p>
<input type="submit" value="Регистрация" />
</form>
</div>
<!-- Включения javascript - jQuery, плагин complexify и наш скрипт script.js -->
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="assets/js/jquery.complexify.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
Шаг 2. CSS
В тексте урока приводится код CSS для формирования стрелки. Остальную часть можно посмотреть в исходниках:
#main form .arrow{
background: url("../img/arrow.png") no-repeat -10px 0;
height: 120px;
left: 214px;
position: absolute;
top: 392px;
width: 11px;
/* Определяем плавную анимацию для поворота стрелки */
-moz-transition:0.3s;
-webkit-transition:0.3s;
-o-transition:0.3s;
-ms-transition:0.3s;
transition:0.3s;
/* Размещение стрелки в исходное положение */
-moz-transform: rotate(-134deg);
-webkit-transform: rotate(-134deg);
-o-transform: rotate(-134deg);
-ms-transform: rotate(-134deg);
transform: rotate(-134deg);
}
#main form .arrowCap{
background: url("../img/arrow.png") no-repeat -43px 0;
height: 20px;
left: 208px;
position: absolute;
top: 443px;
width: 20px;
z-index: 10;
}
#main form .meterText{
color: #575757;
font-size: 10px;
left: 189px;
line-height: 1.1;
position: absolute;
top: 485px;
width: 60px;
}
background: url("../img/arrow.png") no-repeat -10px 0;
height: 120px;
left: 214px;
position: absolute;
top: 392px;
width: 11px;
/* Определяем плавную анимацию для поворота стрелки */
-moz-transition:0.3s;
-webkit-transition:0.3s;
-o-transition:0.3s;
-ms-transition:0.3s;
transition:0.3s;
/* Размещение стрелки в исходное положение */
-moz-transform: rotate(-134deg);
-webkit-transform: rotate(-134deg);
-o-transform: rotate(-134deg);
-ms-transform: rotate(-134deg);
transform: rotate(-134deg);
}
#main form .arrowCap{
background: url("../img/arrow.png") no-repeat -43px 0;
height: 20px;
left: 208px;
position: absolute;
top: 443px;
width: 20px;
z-index: 10;
}
#main form .meterText{
color: #575757;
font-size: 10px;
left: 189px;
line-height: 1.1;
position: absolute;
top: 485px;
width: 60px;
}
Шаг 3. jQuery
Последним шагом будет рассмотрения кода jQuery, который достаточно простой. Мы привязываем несколько событий к элементам формы и выполняем проверку введенных значений. Если произошла ошибка, то к элементу .row добавляется класс “error”. в результате выводится красный крест. Класс “success” выводит зеленую метку успешной проверки.
$(function(){
var pass1 = $('#password1'),
pass2 = $('#password2'),
email = $('#email'),
form = $('#main form'),
arrow = $('#main .arrow');
// Опустошаем поле при загрузке
$('#main .row input').val('');
// Обрабатываем отправку формы
form.on('submit',function(e){
// Все введено корректно?
if($('#main .row.success').length == $('#main .row').length){
// Да!
alert("Спасибо за внимание!");
e.preventDefault(); // Удалить для реальной отправки данных
}
else{
// Нет. Останавливаем отправку формы
e.preventDefault();
}
});
// Проверка адреса e-mail
email.on('blur',function(){
// очень простая процедура проверки
if (!/^\S+@\S+\.\S+$/.test(email.val())){
email.parent().addClass('error').removeClass('success');
}
else{
email.parent().removeClass('error').addClass('success');
}
});
// Проверяем второе поле ввода пароля
pass2.on('keydown input',function(){
// Нужно убедиться, что эначения первого и второго полей ввода пароля одинаковы
if(pass2.val() == pass1.val()){
pass2.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.parent()
.removeClass('success')
.addClass('error');
}
});
});
var pass1 = $('#password1'),
pass2 = $('#password2'),
email = $('#email'),
form = $('#main form'),
arrow = $('#main .arrow');
// Опустошаем поле при загрузке
$('#main .row input').val('');
// Обрабатываем отправку формы
form.on('submit',function(e){
// Все введено корректно?
if($('#main .row.success').length == $('#main .row').length){
// Да!
alert("Спасибо за внимание!");
e.preventDefault(); // Удалить для реальной отправки данных
}
else{
// Нет. Останавливаем отправку формы
e.preventDefault();
}
});
// Проверка адреса e-mail
email.on('blur',function(){
// очень простая процедура проверки
if (!/^\S+@\S+\.\S+$/.test(email.val())){
email.parent().addClass('error').removeClass('success');
}
else{
email.parent().removeClass('error').addClass('success');
}
});
// Проверяем второе поле ввода пароля
pass2.on('keydown input',function(){
// Нужно убедиться, что эначения первого и второго полей ввода пароля одинаковы
if(pass2.val() == pass1.val()){
pass2.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.parent()
.removeClass('success')
.addClass('error');
}
});
});
Плагин Complexify получает возвратную функцию с двумя аргументами - сложностью пароля в процентах и флаг valid, который устанавливается в зависимости от нескольких условий, в том числе и от длины пароля, минимальное допустимое значение которой определяется свойством minimumChars.
// Используем плагин complexify на первом поле ввода пароля
pass1.complexify({minimumChars:6, strengthScaleFactor:0.7}, function(valid, complexity){
if(valid){
pass2.removeAttr('disabled');
pass1.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.attr('disabled','true');
pass1.parent()
.removeClass('success')
.addClass('error');
}
var calculated = (complexity/100)*268 - 134;
var prop = 'rotate('+(calculated)+'deg)';
// Вращаем стрелку
arrow.css({
'-moz-transform':prop,
'-webkit-transform':prop,
'-o-transform':prop,
'-ms-transform':prop,
'transform':prop
});
});
pass1.complexify({minimumChars:6, strengthScaleFactor:0.7}, function(valid, complexity){
if(valid){
pass2.removeAttr('disabled');
pass1.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.attr('disabled','true');
pass1.parent()
.removeClass('success')
.addClass('error');
}
var calculated = (complexity/100)*268 - 134;
var prop = 'rotate('+(calculated)+'deg)';
// Вращаем стрелку
arrow.css({
'-moz-transform':prop,
'-webkit-transform':prop,
'-o-transform':prop,
'-ms-transform':prop,
'transform':prop
});
});
Значение свойства strengthScaleFactor определяет минимально допустимый уровень сложности пароля. По умолчанию используется значение 1, которое требует наличия в пароле символов в верхнем и нижнем регистре, чисел и специальных символов. Но вполне достаточным уровнем будет 0.7.
Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.