23
дек
2018
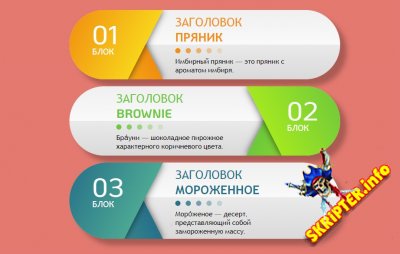
Адаптивные информационные блоки на CSS3 будут служить информативным полем, выполненными в виде прямоугольников со скругленными краями. С разными цветовыми оттенками. При изменении размера экрана блоки будут изменять вид и отображение на странице, также будет меняться их форма. Вы можете использовать такие блоки для подчеркивания важной информации, ведь оформленная информация в такой блок не оставит равнодушным ваших читателей.
Шаг 1. HTML
После того как вы подключили скрипт prefixfree к своей странице, создаем вот такую разметку:
Это вся разметка которая у нас будет, также вы можете установить значки установив значения в article data-icon=»».
Шаг 2. CSS
Для реализации таких информативных блоков, нам потребуется немного правил CSS, а именно:
В результате у нас получились вот такие замечательные блоки.
Вот и все. Готово!
Адаптивные информационные блоки на CSS3
Адаптивные информационные блоки на CSS3 будут служить информативным полем, выполненными в виде прямоугольников со скругленными краями. С разными цветовыми оттенками. При изменении размера экрана блоки будут изменять вид и отображение на странице, также будет меняться их форма. Вы можете использовать такие блоки для подчеркивания важной информации, ведь оформленная информация в такой блок не оставит равнодушным ваших читателей.
Шаг 1. HTML
После того как вы подключили скрипт prefixfree к своей странице, создаем вот такую разметку:
<article data-icon="" style="--hsl0: 49, 100%, 54%; --hsl1: 33, 96%, 50%;
--idx: 0;">
<h3>Блок</h3>
<h4>Пряник</h4>
<p>Имбирный пряник — это пряник с ароматом имбиря.</p>
</article>
<article data-icon="" style="--hsl0: 82, 81%, 52%; --hsl1: 104, 56%, 51%;
--idx: 1;">
<h3>Блок</h3>
<h4>brownie</h4>
<p>Бра́уни — шоколадное пирожное характерного коричневого цвета.</p>
</article>
<article data-icon="" style="--hsl0: 169, 50%, 44%; --hsl1: 191, 99%, 27%;
--idx: 2;">
<h3>Блок</h3>
<h4>Мороженное</h4>
<p>Моро́женое — десерт, представляющий собой замороженную массу.</p>
</article>
--idx: 0;">
<h3>Блок</h3>
<h4>Пряник</h4>
<p>Имбирный пряник — это пряник с ароматом имбиря.</p>
</article>
<article data-icon="" style="--hsl0: 82, 81%, 52%; --hsl1: 104, 56%, 51%;
--idx: 1;">
<h3>Блок</h3>
<h4>brownie</h4>
<p>Бра́уни — шоколадное пирожное характерного коричневого цвета.</p>
</article>
<article data-icon="" style="--hsl0: 169, 50%, 44%; --hsl1: 191, 99%, 27%;
--idx: 2;">
<h3>Блок</h3>
<h4>Мороженное</h4>
<p>Моро́женое — десерт, представляющий собой замороженную массу.</p>
</article>
Это вся разметка которая у нас будет, также вы можете установить значки установив значения в article data-icon=»».
Шаг 2. CSS
Для реализации таких информативных блоков, нам потребуется немного правил CSS, а именно:
@media (max-width: 39em) {
html {
--wide: 0;
}
}
@media (max-width: 15em) {
html {
font-size: 0.75em;
}
}
article {
--p: var(--parity, 1);
--q: calc(1 - var(--p));
--s: calc(1 - 2*var(--p));
display: grid;
grid-template: calc(var(--j)*2.5em) 5em 1fr/calc(var(--i)*(var(--q)*13.5em + var(--p)*5em) + var(--j)*3.5em) 1fr calc(var(--i)*(var(--p)*13.5em + var(--q)*5em) + var(--j)*3.5em);
overflow: hidden;
margin: 1em auto;
max-width: 39em;
min-height: 10em;
border-radius: calc(var(--i)*10em);
box-shadow: 15px 15px 17px rgba(0, 0, 0, 0.25);
background: linear-gradient(#f0f0f0, #fafafa 5em, #eaeaea 0, #dadada) 0 100%/100% calc(100% - var(--j)*2.5em);
counter-increment: idx;
}
article:before, article :after {
--m: 0;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.65);
transform-origin: calc(var(--p)*100%) calc((1 - var(--m))*100%);
transform: skewx(calc(var(--i)*var(--s)*(1 - 2*var(--m))*27deg));
background: linear-gradient(calc(var(--s)*(1 - 2*var(--m))*90deg), HSL(var(--hsl0)), HSL(var(--hsl1)));
content: "";
}
article:before, article h3 {
grid-row: 1/calc(2 + 2*var(--i));
grid-column: calc(1 + 2*var(--i)*var(--p))/span calc(1 + 2*var(--j));
}
article:after {
display: flex;
align-items: center;
justify-content: center;
grid-row: 2/ 3;
grid-column: calc(3 - 2*var(--i)*var(--p))/span 1;
font-size: calc(var(--i)*1.5625em + var(--j)*1.75em);
content: attr(data-icon);
}
article:nth-of-type(odd) {
--parity: 0;
}
h3 {
display: grid;
grid-template: repeat(calc(var(--i) + 1), 2em)/repeat(calc(var(--j) + 1), 3.5em);
align-items: center;
justify-content: center;
position: relative;
z-index: 1;
padding: calc(var(--i)*1.75em) calc(var(--i)*var(--q)*2.05em) 0 calc(var(--i)*var(--p)*2.05em);
color: #fff;
font-size: 1.25em;
font-weight: 400;
text-transform: uppercase;
}
h3:before {
font-size: calc(var(--i)*2em + 1em);
font-weight: 500;
content: counter(idx,decimal-leading-zero);
}
h3:after {
--m: 1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
}
h4, p {
padding: var(--pv, 0) calc(var(--i)*1.75rem + var(--j)*2vw);
}
h4 {
grid-row: 2/ 3;
grid-column: calc(1 + var(--i))/3;
align-self: self-end;
color: HSL(var(--hsl1));
font-size: 1.75em;
font-weight: 900;
text-transform: uppercase;
}
h4:before {
white-space: pre;
font-weight: 500;
content: "Заголовок\a";
}
p {
--pv: .5em;
grid-row: 3/4;
grid-column: calc(1 + var(--i))/calc(3 + var(--j));
}
p:before {
display: block;
margin-bottom: .5em;
width: 0.75em;
height: 0.75em;
box-shadow: 1.5em 0 HSLa(var(--hsl1), 0.8), 3em 0 HSLa(var(--hsl1), 0.6), 4.5em 0 HSLa(var(--hsl1), 0.4), 6em 0 HSLa(var(--hsl1), 0.2);
background: HSL(var(--hsl1));
border-radius: 50%;
content: "";
}
html {
--wide: 0;
}
}
@media (max-width: 15em) {
html {
font-size: 0.75em;
}
}
article {
--p: var(--parity, 1);
--q: calc(1 - var(--p));
--s: calc(1 - 2*var(--p));
display: grid;
grid-template: calc(var(--j)*2.5em) 5em 1fr/calc(var(--i)*(var(--q)*13.5em + var(--p)*5em) + var(--j)*3.5em) 1fr calc(var(--i)*(var(--p)*13.5em + var(--q)*5em) + var(--j)*3.5em);
overflow: hidden;
margin: 1em auto;
max-width: 39em;
min-height: 10em;
border-radius: calc(var(--i)*10em);
box-shadow: 15px 15px 17px rgba(0, 0, 0, 0.25);
background: linear-gradient(#f0f0f0, #fafafa 5em, #eaeaea 0, #dadada) 0 100%/100% calc(100% - var(--j)*2.5em);
counter-increment: idx;
}
article:before, article :after {
--m: 0;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.65);
transform-origin: calc(var(--p)*100%) calc((1 - var(--m))*100%);
transform: skewx(calc(var(--i)*var(--s)*(1 - 2*var(--m))*27deg));
background: linear-gradient(calc(var(--s)*(1 - 2*var(--m))*90deg), HSL(var(--hsl0)), HSL(var(--hsl1)));
content: "";
}
article:before, article h3 {
grid-row: 1/calc(2 + 2*var(--i));
grid-column: calc(1 + 2*var(--i)*var(--p))/span calc(1 + 2*var(--j));
}
article:after {
display: flex;
align-items: center;
justify-content: center;
grid-row: 2/ 3;
grid-column: calc(3 - 2*var(--i)*var(--p))/span 1;
font-size: calc(var(--i)*1.5625em + var(--j)*1.75em);
content: attr(data-icon);
}
article:nth-of-type(odd) {
--parity: 0;
}
h3 {
display: grid;
grid-template: repeat(calc(var(--i) + 1), 2em)/repeat(calc(var(--j) + 1), 3.5em);
align-items: center;
justify-content: center;
position: relative;
z-index: 1;
padding: calc(var(--i)*1.75em) calc(var(--i)*var(--q)*2.05em) 0 calc(var(--i)*var(--p)*2.05em);
color: #fff;
font-size: 1.25em;
font-weight: 400;
text-transform: uppercase;
}
h3:before {
font-size: calc(var(--i)*2em + 1em);
font-weight: 500;
content: counter(idx,decimal-leading-zero);
}
h3:after {
--m: 1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
}
h4, p {
padding: var(--pv, 0) calc(var(--i)*1.75rem + var(--j)*2vw);
}
h4 {
grid-row: 2/ 3;
grid-column: calc(1 + var(--i))/3;
align-self: self-end;
color: HSL(var(--hsl1));
font-size: 1.75em;
font-weight: 900;
text-transform: uppercase;
}
h4:before {
white-space: pre;
font-weight: 500;
content: "Заголовок\a";
}
p {
--pv: .5em;
grid-row: 3/4;
grid-column: calc(1 + var(--i))/calc(3 + var(--j));
}
p:before {
display: block;
margin-bottom: .5em;
width: 0.75em;
height: 0.75em;
box-shadow: 1.5em 0 HSLa(var(--hsl1), 0.8), 3em 0 HSLa(var(--hsl1), 0.6), 4.5em 0 HSLa(var(--hsl1), 0.4), 6em 0 HSLa(var(--hsl1), 0.2);
background: HSL(var(--hsl1));
border-radius: 50%;
content: "";
}
В результате у нас получились вот такие замечательные блоки.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.