10
сен
2018
В данном уроке мы рассмотрим как создать замечательную и легкую lightbox галерея для сайта с Bootstrap, если вы уже здесь, то вы знаете, что такое Bootstrap и для чего он нужен, но все же для понимания Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений, благодаря ему мы сегодня и создадим lightbox галерею.
Шаг 1. HTML
Нам необходимо создать разметку, в которой будет содержаться все элементы управления, для этого у нас будет следующий список:
Вы можете добавлять сколько угодно изображений, использовав такую же разметку.
Также не забывайте, что вам нужно подключить стили к вашей странице, где будет галерея:
Внизу страницы Вам необходимо подключить скрипт для Lightbox’a, если вы хотите изменить или убрать нумерацию и подпись к изображениям то вы можете это сделать именно в нем:
За все стили отвечает bootstrap, а за работу Lightbox отвечает одноименный плагин, урок достаточно простой, но возможно, он станет вам полезный. Не забывайте подписываться на наши новости, и добавлять любимые уроки в закладки.
Вот и все. Готово!
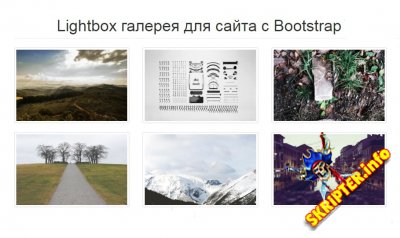
Lightbox галерея для сайта с Bootstrap
В данном уроке мы рассмотрим как создать замечательную и легкую lightbox галерея для сайта с Bootstrap, если вы уже здесь, то вы знаете, что такое Bootstrap и для чего он нужен, но все же для понимания Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений, благодаря ему мы сегодня и создадим lightbox галерею.
Шаг 1. HTML
Нам необходимо создать разметку, в которой будет содержаться все элементы управления, для этого у нас будет следующий список:
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/6.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/6.jpg" width="400" /></a></div>
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/7.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/7.jpg" width="400" /></a></div>
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/8.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/8.jpg" width="400" /></a></div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/6.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/6.jpg" width="400" /></a></div>
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/7.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/7.jpg" width="400" /></a></div>
<div class="col-lg-3 col-md-4 col-xs-6 thumb"><a class="thumbnail" href="img/8.jpg" data-lightbox="imgGLR" ><img class="img-responsive" border="0" height="300" src="img/8.jpg" width="400" /></a></div>
</div>
</div>
Вы можете добавлять сколько угодно изображений, использовав такую же разметку.
Также не забывайте, что вам нужно подключить стили к вашей странице, где будет галерея:
<link rel="stylesheet" href="/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="/2.8.2/css/lightbox.min.css">
<link rel="stylesheet" href="/2.8.2/css/lightbox.min.css">
Внизу страницы Вам необходимо подключить скрипт для Lightbox’a, если вы хотите изменить или убрать нумерацию и подпись к изображениям то вы можете это сделать именно в нем:
<script src="js/lightbox-plus-jquery.js"></script>
За все стили отвечает bootstrap, а за работу Lightbox отвечает одноименный плагин, урок достаточно простой, но возможно, он станет вам полезный. Не забывайте подписываться на наши новости, и добавлять любимые уроки в закладки.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.