01
авг
2018
Обратная связь на сайте является очень важным элементом, чтобы не потерять клиента когда вас нет рядом. Есть много платных аналогов, которые помогут вам создать чат-бота для сайта, и помочь пользователю в решении распространенных вопросов на сайте, тем самым помочь пользователю, не тратить на это усилий, но сегодня мы хотим показать как сделать такого бота самому, в красивой форме при помощи небольшого плагина convForm-это небольшой плагин jQuery для создания умного, интерактивного чат-бота из обычной html-формы.
Шаг 1. HTML
Плагин требует, чтобы последняя библиотека jQuery была правильно загружена в документ, обратите внимание, чтобы у вас не было подключено одновременно две библиотеки:
Идем дальше, загрузите в документ файлы javascript и CSS плагина jQuery convForm:
Создавая разметку вы можете определять свои собственные вопросы для каждой формы, используя атрибуты conv -*:
Если вы хотите показать конкретные вопросы, на основе ответов пользователя:
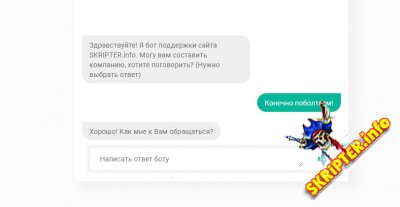
На основании это разметки, мы создали целую структуру вопросов и ответов, которые отображены в демонстрации.
Шаг 2. JS
По умолчанию все работу выполняет плагин, который имеет следующие настройки, вы можете их изменить под свое усмотрение:
Такой бот станет отличным помощником и поможет проконсультировать пользователя за вас, вы можете построить целую иерархию вопросов, тем самым разгрузив себя от одинаковых вопросов посетителей.
Вот и все. Готово!
Чат-бот для сайта при помощи JS
Обратная связь на сайте является очень важным элементом, чтобы не потерять клиента когда вас нет рядом. Есть много платных аналогов, которые помогут вам создать чат-бота для сайта, и помочь пользователю в решении распространенных вопросов на сайте, тем самым помочь пользователю, не тратить на это усилий, но сегодня мы хотим показать как сделать такого бота самому, в красивой форме при помощи небольшого плагина convForm-это небольшой плагин jQuery для создания умного, интерактивного чат-бота из обычной html-формы.
Шаг 1. HTML
Плагин требует, чтобы последняя библиотека jQuery была правильно загружена в документ, обратите внимание, чтобы у вас не было подключено одновременно две библиотеки:
<script src="jquery.min.js"></script>
Идем дальше, загрузите в документ файлы javascript и CSS плагина jQuery convForm:
<link rel="stylesheet" href="dist/jquery.convform.css">
<script src="dist/jquery.convform.js"></script>
<script src="dist/jquery.convform.js"></script>
Создавая разметку вы можете определять свои собственные вопросы для каждой формы, используя атрибуты conv -*:
<input type="text" name="name" conv-question="Привет">
Если вы хотите показать конкретные вопросы, на основе ответов пользователя:
<select name="conversation" conv-question="Как ваши дела?">
<option value="yes">Хорошо</option>
<option value="no">Плохо</option>
</select>
<div conv-fork="conversation">
<div conv-case="yes">
<input type="text" conv-question="Как ваши дела" no-answer="true">
</div>
<div conv-case="no">
<select name="thought" conv-question="Спросить почему?">
<option value="yes">Скучно</option>
<option value="no">Голодный</option>
</select>
</div>
</div>
<option value="yes">Хорошо</option>
<option value="no">Плохо</option>
</select>
<div conv-fork="conversation">
<div conv-case="yes">
<input type="text" conv-question="Как ваши дела" no-answer="true">
</div>
<div conv-case="no">
<select name="thought" conv-question="Спросить почему?">
<option value="yes">Скучно</option>
<option value="no">Голодный</option>
</select>
</div>
</div>
На основании это разметки, мы создали целую структуру вопросов и ответов, которые отображены в демонстрации.
Шаг 2. JS
По умолчанию все работу выполняет плагин, который имеет следующие настройки, вы можете их изменить под свое усмотрение:
var convForm = $('.my-conv-form-wrapper').convform({
placeHolder : 'Type Here',
typeInputUi : 'textarea',
timeOutFirstQuestion : 1200,
buttonClassStyle : 'icon2-arrow',
eventList : {
onsubmitForm : function(convState) {
console.log('completed');
convState.form.submit();
return true;
},
onInputSubmit : function(convState, readyCallback) {readyCallback()}
},
formIdName : 'convForm',
inputIdName : 'userInput',
loadSpinnerVisible : '',
buttonText: '▶'
});
placeHolder : 'Type Here',
typeInputUi : 'textarea',
timeOutFirstQuestion : 1200,
buttonClassStyle : 'icon2-arrow',
eventList : {
onsubmitForm : function(convState) {
console.log('completed');
convState.form.submit();
return true;
},
onInputSubmit : function(convState, readyCallback) {readyCallback()}
},
formIdName : 'convForm',
inputIdName : 'userInput',
loadSpinnerVisible : '',
buttonText: '▶'
});
Такой бот станет отличным помощником и поможет проконсультировать пользователя за вас, вы можете построить целую иерархию вопросов, тем самым разгрузив себя от одинаковых вопросов посетителей.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.