27
июн
2018
Иногда необходимо ограничить пользователя по возрасту при входе на сайт, зачастую это формальность, и юные пользователи запрещенных сайтов клубнички хитрят, но законом предусмотрено, что нужно запретить доступ к таким сайтам пользователям не достигших 18, а порой и 21 года.
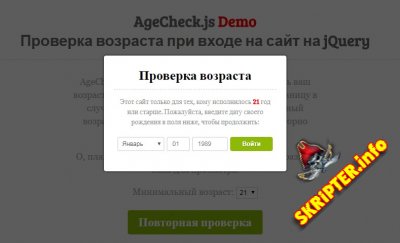
Age Check-это простой плагин jQuery, который создает небольшое модальное окно с необходимостью указать дату рождения для проверки возраста при входе на определенную станицу. Плагин использует API для хранения сеансов если пользователь прошел проверку.
Шаг 1. HTML
Для начала нам необходимо загрузить библиотеку jQuery и JS & CSS плагина jQuery age check на нашу веб-страницу.
Так как функционал плагина будет минимальный, то и материалов по его работе и подключению не так уж и много, движемся дальше.
Шаг 2. JS
После того как плагин вы подключили к станице его нужно вызвать, чтобы при входе на сайт посетители видели такое окно. Для этого будет следующее правило:
Сами опции которые отображаются в модальном окне у нас будут следующие:
С одной стороны это простой маленький плагин, а с другой это уже готовое решение, которое вы можете легко стилизировать и использовать на вашем сайте.
Вот и все. Готово!
Проверка возраста при входе на сайт на jQuery
Иногда необходимо ограничить пользователя по возрасту при входе на сайт, зачастую это формальность, и юные пользователи запрещенных сайтов клубнички хитрят, но законом предусмотрено, что нужно запретить доступ к таким сайтам пользователям не достигших 18, а порой и 21 года.
Age Check-это простой плагин jQuery, который создает небольшое модальное окно с необходимостью указать дату рождения для проверки возраста при входе на определенную станицу. Плагин использует API для хранения сеансов если пользователь прошел проверку.
Шаг 1. HTML
Для начала нам необходимо загрузить библиотеку jQuery и JS & CSS плагина jQuery age check на нашу веб-страницу.
<script src="/jquery.min.js"></script>
<link href="agecheck.css" rel="stylesheet">
<script src="jquery.agecheck.min.js"></script>
<link href="agecheck.css" rel="stylesheet">
<script src="jquery.agecheck.min.js"></script>
Так как функционал плагина будет минимальный, то и материалов по его работе и подключению не так уж и много, движемся дальше.
Шаг 2. JS
После того как плагин вы подключили к станице его нужно вызвать, чтобы при входе на сайт посетители видели такое окно. Для этого будет следующее правило:
$.ageCheck({
// Опции плагина будут здесь
});
// Опции плагина будут здесь
});
Сами опции которые отображаются в модальном окне у нас будут следующие:
(function ($) {
$.ageCheck = function (options) {
const settings = $.extend({
minAge: 21,
redirectTo: '',
redirectOnFail: '',
title: 'Проверка возраста',
copy: 'Этот сайт только для тех, кому исполнилось [21] год или старше. Пожалуйста, введите дату своего рождения в поля ниже, чтобы продолжить:',
successMsg: {
header: 'Успешно!',
body: 'Теперь вы будете перенаправлены обратно на сайт...'
},
underAgeMsg: 'Извините, вы недостаточно стары для просмотра этого сайта...',
errorMsg: {
invalidDay: 'День неверный или пуста форма',
invalidYear: 'Год неверный или пуста форма'
}
}, options);
})
$.ageCheck = function (options) {
const settings = $.extend({
minAge: 21,
redirectTo: '',
redirectOnFail: '',
title: 'Проверка возраста',
copy: 'Этот сайт только для тех, кому исполнилось [21] год или старше. Пожалуйста, введите дату своего рождения в поля ниже, чтобы продолжить:',
successMsg: {
header: 'Успешно!',
body: 'Теперь вы будете перенаправлены обратно на сайт...'
},
underAgeMsg: 'Извините, вы недостаточно стары для просмотра этого сайта...',
errorMsg: {
invalidDay: 'День неверный или пуста форма',
invalidYear: 'Год неверный или пуста форма'
}
}, options);
})
С одной стороны это простой маленький плагин, а с другой это уже готовое решение, которое вы можете легко стилизировать и использовать на вашем сайте.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.