12
дек
2012

Установка:
Открываем файл engine/modules/tagscloud.php
ищем:
Меняем на:
Чуть ниже ищем:
меняем на:
ещё чуть ниже ищем:
меняем на:
Открываем engine.css, удаляем стили, отвечающие за облако тегов и пишем:
Стили цвета и шрифты заменяйте под свой дизайн.
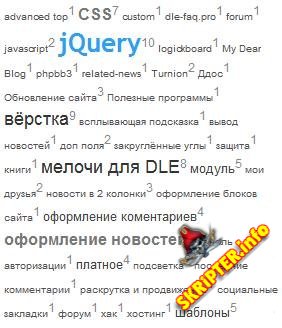
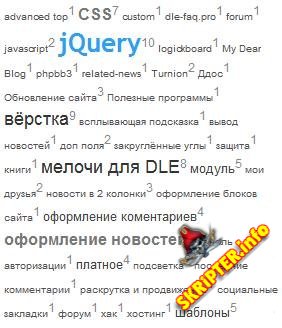
Хак Число новостей в облаке тегов

Хак для DLE 9.x - Число новостей в облаке тегов.
Установка:
Открываем файл engine/modules/tagscloud.php
ищем:
$tags[] = "<a href=\"".$config['https_home_url']."tags/".urlencode($value['tag'])."/\" class=\"{$value['size']}\" title=\"".$lang['tags_count']." ".$value['count']."\">".$value['tag']."</a>";
Меняем на:
$tags[] = "<a href=\"".$config['https_home_url']."tags/".urlencode($value['tag'])."/\"class=\"tag_a {$value['size']}\" title=\"".$lang['tags_count']." ".$value['count']."\">".$value['tag']."</a><span class=\"tag_span\">".$value['count']."</span>";
Чуть ниже ищем:
$tags[] = "<a href=\"$PHP_SELF?do=tags&tag=".urlencode($value['tag'])."\" class=\"{$value['size']}\" title=\"".$lang['tags_count']." ".$value['count']."\">".$value['tag']."</a>";
меняем на:
$tags[] = "<a href=\"$PHP_SELF?do=tags&tag=".urlencode($value['tag'])."\" class=\"tag_a {$value['size']}\" title=\"".$lang['tags_count']." ".$value['count']."\">".$value['tag']."</a><span class=\"tag_span\">".$value['count']."</span>";
ещё чуть ниже ищем:
$tpl->result['tags_cloud'] = implode(", ", $tags);
меняем на:
$tpl->result['tags_cloud'] = implode(" ", $tags);
Открываем engine.css, удаляем стили, отвечающие за облако тегов и пишем:
/* ==================== Облако тегов */
a.tag_a {
text-decoration: none;
color: #323232;
font-size: 12px;
}
a.tag_a:hover {
color: #73a331;
}
span.tag_span {
vertical-align:super;
font-size: 12px;
color: #888;
}
a.tag_a.clouds_small {
font-size: 14px;
}
a.tag_a.clouds_medium {
font-size: 16px;
font-weight: bold;
color: #779c19 !important;
}
a.tag_a.clouds_large {
font-size: 20px;
color: #779c19 !important;
}
a.tag_a.clouds_medium:hover, a.tag_a.clouds_large:hover {
color: #323232 !important;
}
a.tag_a.clouds_xlarge {
font: bold 26px "Trebuchet MS",Georgia,serif;
color: #3d3d3d;
}
a.tag_a.clouds_xlarge:hover {
color: #73a331;
}
a.tag_a {
text-decoration: none;
color: #323232;
font-size: 12px;
}
a.tag_a:hover {
color: #73a331;
}
span.tag_span {
vertical-align:super;
font-size: 12px;
color: #888;
}
a.tag_a.clouds_small {
font-size: 14px;
}
a.tag_a.clouds_medium {
font-size: 16px;
font-weight: bold;
color: #779c19 !important;
}
a.tag_a.clouds_large {
font-size: 20px;
color: #779c19 !important;
}
a.tag_a.clouds_medium:hover, a.tag_a.clouds_large:hover {
color: #323232 !important;
}
a.tag_a.clouds_xlarge {
font: bold 26px "Trebuchet MS",Georgia,serif;
color: #3d3d3d;
}
a.tag_a.clouds_xlarge:hover {
color: #73a331;
}
Стили цвета и шрифты заменяйте под свой дизайн.
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
