13
фев
2013
Интеграция Uppod плеера в DLE 9.7 представят из себя добавление специальной кнопки "uppod", которая имеет собственный обработчик и не нарушает стандартные теги video, media и mp3.
Для интеграции взят BBcode-редактор AdequateBBcode.
Особенности реализации:
- Не портит существующий функционал (отдельная кнопка для вставки медиа через uppod).
- Удобная кастомизация плеера (скины аудио и видео лежат в папке шаблона, и легко меняются на собственные).
- Можно задавать размер плеера, название композиции, картинку-заглушку. Из обязательных параметров только ссылка на видео или аудио. - Размер плеера по умолчанию задаётся в CSS.
- Не нужно ставить два плеера для видео и аудио, музыка поддерживаемых плеером расширений (mp3, ogg, aac) определяется автоматически и подгружается нужный плеер.
УСТАНОВКА
1. Сделать резервную копию файлов engine/modules/bbcode.php, engine/ajax/bbcode.php, engine/classes/parce.class.php, language/Russian/website.lng, bbcodes/color.html.
2. Залить содержимое папки uploads из архива в корень сайта (если требуется - изменить название шаблона на свой).
3. Открыть main.tpl и перед прописать:
4. Открыть файл engine/classes/parce.class.php, найти:
Ниже вставить:
Далее найти:
Ниже вставить:
Далее найти:
Выше вставить:
5. Открыть файл language/Russian/website.lng, найти:
Ниже вставить:
Всё! Очищаем кеш браузера, кеш DLE и наслаждаемся )
Кастомизация плеера:
- Всё, что относится к плееру лежит в папке templates/YOUR_TEMPLATE/uppod (YOUR_TEMPLATE - заменить на имя своего шаблона)
- Для изменения скина видео достаточно заменить содержимое файла uppodstyle_video.txt
- Для изменения скина аудио достаточно заменить содержимое файла uppodstyle_audio.txt
- В зависимости от типа плеера ему присваивается класс **uppod_style_video** или **uppod_style_audio** так что можно спокойно оформлять плеер через CSS.
- Если не задана картинка-заглушка, то выведется деолтная uppod/preview.png (PSD этой картинки так же есть в архиве)
ВАЖНО!
Изменения редактора касаются только публичной части сайта, в админке редактор не изменится, но тег
будет корректно обрабатываться и в админке.
Версия DLE: 9.7
Автор модификации: ПафНутиЙ (pafnuty.name)
Модификация: AdequateBBcode+Uppod
Интеграция Uppod плеера в DLE 9.7
Интеграция Uppod плеера в DLE 9.7 представят из себя добавление специальной кнопки "uppod", которая имеет собственный обработчик и не нарушает стандартные теги video, media и mp3.
Для интеграции взят BBcode-редактор AdequateBBcode.
Особенности реализации:
- Не портит существующий функционал (отдельная кнопка для вставки медиа через uppod).
- Удобная кастомизация плеера (скины аудио и видео лежат в папке шаблона, и легко меняются на собственные).
- Можно задавать размер плеера, название композиции, картинку-заглушку. Из обязательных параметров только ссылка на видео или аудио. - Размер плеера по умолчанию задаётся в CSS.
- Не нужно ставить два плеера для видео и аудио, музыка поддерживаемых плеером расширений (mp3, ogg, aac) определяется автоматически и подгружается нужный плеер.
Внешний вид:
Новая кнопка в форме добавления и редактирования новостей с сайта (справа от YouTube):

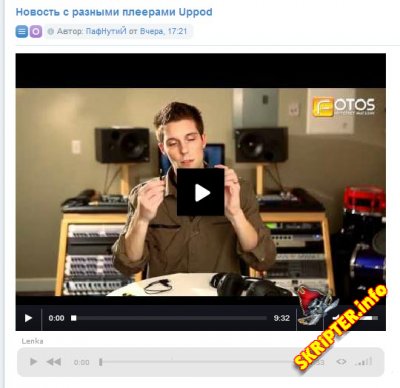
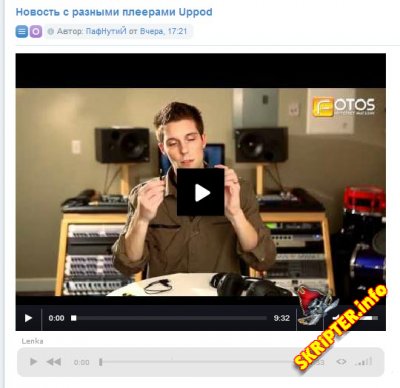
Внешний вид видео и аудио в новости:

Небольшая видео-демонстрация:
Новая кнопка в форме добавления и редактирования новостей с сайта (справа от YouTube):

Внешний вид видео и аудио в новости:

Небольшая видео-демонстрация:
УСТАНОВКА
1. Сделать резервную копию файлов engine/modules/bbcode.php, engine/ajax/bbcode.php, engine/classes/parce.class.php, language/Russian/website.lng, bbcodes/color.html.
2. Залить содержимое папки uploads из архива в корень сайта (если требуется - изменить название шаблона на свой).
3. Открыть main.tpl и перед прописать:
<link media="screen" href="{THEME}/style/bbcodes.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="{THEME}/js/tooltip.js"></script>
<script type="text/javascript" src="{THEME}/js/tooltip.js"></script>
4. Открыть файл engine/classes/parce.class.php, найти:
$source = preg_replace( "#\[media=([^\]]+)\]#ies", "\$this->build_media('\\1')", $source );
Ниже вставить:
/*** Подключение uppod плеера by ПафНутиЙ ***/
$source = preg_replace( "#\[uppod=([^\]]+)\]#ies", "\$this->build_uppod('\\1')", $source );
/*** Подключение uppod плеера by ПафНутиЙ ***/
$source = preg_replace( "#\[uppod=([^\]]+)\]#ies", "\$this->build_uppod('\\1')", $source );
/*** Подключение uppod плеера by ПафНутиЙ ***/
Далее найти:
$txt = preg_replace( "#<!--dle_media_begin:(.+?)-->(.+?)<!--dle_media_end-->#is", '[media=\\1]', $txt );
Ниже вставить:
/*** Подключение uppod плеера by ПафНутиЙ ***/
$txt = preg_replace( "#<!--dle_uppod_begin:(.+?)-->(.+?)<!--dle_uppod_end-->#is", '[uppod=\\1]', $txt );
/*** Подключение uppod плеера by ПафНутиЙ ***/
$txt = preg_replace( "#<!--dle_uppod_begin:(.+?)-->(.+?)<!--dle_uppod_end-->#is", '[uppod=\\1]', $txt );
/*** Подключение uppod плеера by ПафНутиЙ ***/
Далее найти:
function build_url($url = array()) {
Выше вставить:
/*** Подключение uppod плеера by ПафНутиЙ ***/
function build_uppod($url) {
global $config;
if (!count($this->video_config)) {
include (ENGINE_DIR . '/data/videoconfig.php');
$this->video_config = $video_config;
}
$get_size = explode( ",", trim( $url ) );
$sizes = array();
if (count($get_size) == 2) {
$url = $get_size[1];
$sizes = explode('x', trim( $get_size[0]));
$width = intval($sizes[0]) > 0 ? intval($sizes[0]) : $this->video_config['width'];
$height = intval($sizes[1]) > 0 ? intval($sizes[1]) : $this->video_config['height'];
if (substr($sizes[0], - 1, 1 ) == '%') $width = $width."%";
if (substr($sizes[1], - 1, 1 ) == '%') $height = $height."%";
} else {
$width = $this->video_config['width'];
$height = $this->video_config['height'];
}
if($url == '') return;
$option = explode('|', trim($url));
$url = $this->clear_url($option[0]);
$type = explode(".", $url);
$type = strtolower(end($type));
$decode_url = $url;
if($option[1] != '') {
$option[1] = htmlspecialchars(strip_tags( stripslashes($option[1])), ENT_QUOTES, $config['charset']);
$decode_url = $url.'|'.$option[1];
}
if ($option[2] != '') {
$option[2] = htmlspecialchars(strip_tags( stripslashes($option[2])), ENT_QUOTES, $config['charset']);
$decode_url = $url.'|'.$option[1].'|'.$option[2];
}
$uppod_size = '';
if ( count($sizes) == 2 ) {
$decode_url = $width.'x'.$height.','.$decode_url;
$uppod_size = 'style="width:'.$width.'px; height:'.$height.'px;"';
}
$preview = '';
if ($this->video_config['preview']) $preview = '&poster={THEME}/uppod/preview.png';
if ($this->video_config['startframe']) $preview = '';
if($option[2] != '') $preview = '&poster='.$option[2];
$uppod_name = 'Noname';
if($option[1] != '') $uppod_name = $option[1];
$id_player = md5( microtime() );
$player_type = '<param name="allowFullScreen" value="true" /><param name="allowScriptAccess" value="always" />';
$style_type = 'style_video';
if($type == 'ogg' or $type == 'mp3' or $type == 'aac') {
$player_type = '';
$style_type = 'style_audio';
$preview = '';
}
return '<!--dle_uppod_begin:'.$decode_url.'-->
<object class="uppod_'.$style_type.'" id="uppod_video_'.$id_player.'" uid="uppod_video_'.$id_player.'" type="application/x-shockwave-flash" data="{THEME}/uppod/uppod.swf" '.$uppod_size.'>
<param name="bgcolor" value="#000000" />
'.$player_type.'
<param name="movie" value="{THEME}/uppod/uppod.swf" />
<param name="flashvars" value="comment='.$uppod_name.'&st={THEME}/uppod/'.$style_type.'.txt&file='.$url.$preview.'" />
</object>
<!--dle_uppod_end-->';
}
/*** Подключение uppod плеера by ПафНутиЙ ***/
function build_uppod($url) {
global $config;
if (!count($this->video_config)) {
include (ENGINE_DIR . '/data/videoconfig.php');
$this->video_config = $video_config;
}
$get_size = explode( ",", trim( $url ) );
$sizes = array();
if (count($get_size) == 2) {
$url = $get_size[1];
$sizes = explode('x', trim( $get_size[0]));
$width = intval($sizes[0]) > 0 ? intval($sizes[0]) : $this->video_config['width'];
$height = intval($sizes[1]) > 0 ? intval($sizes[1]) : $this->video_config['height'];
if (substr($sizes[0], - 1, 1 ) == '%') $width = $width."%";
if (substr($sizes[1], - 1, 1 ) == '%') $height = $height."%";
} else {
$width = $this->video_config['width'];
$height = $this->video_config['height'];
}
if($url == '') return;
$option = explode('|', trim($url));
$url = $this->clear_url($option[0]);
$type = explode(".", $url);
$type = strtolower(end($type));
$decode_url = $url;
if($option[1] != '') {
$option[1] = htmlspecialchars(strip_tags( stripslashes($option[1])), ENT_QUOTES, $config['charset']);
$decode_url = $url.'|'.$option[1];
}
if ($option[2] != '') {
$option[2] = htmlspecialchars(strip_tags( stripslashes($option[2])), ENT_QUOTES, $config['charset']);
$decode_url = $url.'|'.$option[1].'|'.$option[2];
}
$uppod_size = '';
if ( count($sizes) == 2 ) {
$decode_url = $width.'x'.$height.','.$decode_url;
$uppod_size = 'style="width:'.$width.'px; height:'.$height.'px;"';
}
$preview = '';
if ($this->video_config['preview']) $preview = '&poster={THEME}/uppod/preview.png';
if ($this->video_config['startframe']) $preview = '';
if($option[2] != '') $preview = '&poster='.$option[2];
$uppod_name = 'Noname';
if($option[1] != '') $uppod_name = $option[1];
$id_player = md5( microtime() );
$player_type = '<param name="allowFullScreen" value="true" /><param name="allowScriptAccess" value="always" />';
$style_type = 'style_video';
if($type == 'ogg' or $type == 'mp3' or $type == 'aac') {
$player_type = '';
$style_type = 'style_audio';
$preview = '';
}
return '<!--dle_uppod_begin:'.$decode_url.'-->
<object class="uppod_'.$style_type.'" id="uppod_video_'.$id_player.'" uid="uppod_video_'.$id_player.'" type="application/x-shockwave-flash" data="{THEME}/uppod/uppod.swf" '.$uppod_size.'>
<param name="bgcolor" value="#000000" />
'.$player_type.'
<param name="movie" value="{THEME}/uppod/uppod.swf" />
<param name="flashvars" value="comment='.$uppod_name.'&st={THEME}/uppod/'.$style_type.'.txt&file='.$url.$preview.'" />
</object>
<!--dle_uppod_end-->';
}
/*** Подключение uppod плеера by ПафНутиЙ ***/
5. Открыть файл language/Russian/website.lng, найти:
'wysiwyg_language' => "ru",
Ниже вставить:
// Подключение uppod плеера by ПафНутиЙ
'name_uppod' => "Введите название видео (оно будет отображаться в плеере, если это предусмотренно скином)",
'bb_t_uppod' => "Вставка видео или аудио через Uppod плеер",
'name_uppod' => "Введите название видео (оно будет отображаться в плеере, если это предусмотренно скином)",
'bb_t_uppod' => "Вставка видео или аудио через Uppod плеер",
Всё! Очищаем кеш браузера, кеш DLE и наслаждаемся )
Кастомизация плеера:
- Всё, что относится к плееру лежит в папке templates/YOUR_TEMPLATE/uppod (YOUR_TEMPLATE - заменить на имя своего шаблона)
- Для изменения скина видео достаточно заменить содержимое файла uppodstyle_video.txt
- Для изменения скина аудио достаточно заменить содержимое файла uppodstyle_audio.txt
- В зависимости от типа плеера ему присваивается класс **uppod_style_video** или **uppod_style_audio** так что можно спокойно оформлять плеер через CSS.
- Если не задана картинка-заглушка, то выведется деолтная uppod/preview.png (PSD этой картинки так же есть в архиве)
ВАЖНО!
Изменения редактора касаются только публичной части сайта, в админке редактор не изменится, но тег
[uppod=URL]
будет корректно обрабатываться и в админке.
Версия DLE: 9.7
Автор модификации: ПафНутиЙ (pafnuty.name)
Модификация: AdequateBBcode+Uppod
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.

