08
июн
2016

Google Analytics позволяет достигать различных бизнес-целей: от анализа трафика до повышения продаж с сайта. Наша книга поможет настроить систему и освоить ее функционал, научит выявлять проблемы и находить их решение на основе данных аналитики. Из книги вы узнаете: как начать работу с Google Analytics; какие отчеты позволят оценить и повысить эффективность проекта; как самостоятельно провести аудит сайта.
Google Analytics: подробное практическое руководство

Google Analytics позволяет достигать различных бизнес-целей: от анализа трафика до повышения продаж с сайта. Наша книга поможет настроить систему и освоить ее функционал, научит выявлять проблемы и находить их решение на основе данных аналитики. Из книги вы узнаете: как начать работу с Google Analytics; какие отчеты позволят оценить и повысить эффективность проекта; как самостоятельно провести аудит сайта.
08
июн
2016
Книга «Google AdWords: контекстная реклама для вашего сайта» поможет освоить один из мощнейших рекламных инструментов. Вы сможете решать различные задачи: повышать продажи и возвращать пользователей на сайт, увеличивать поток посетителей офиса/магазина офлайн, работать на узнаваемость бренда в сети. Из книги вы узнаете: с чего начать работу в Google AdWords; как запустить рекламу в поисковой и контекстно-медийной сети; как освоить динамический ремаркетинг и Google Покупки.
Google AdWords: контекстная реклама для вашего сайта
Книга «Google AdWords: контекстная реклама для вашего сайта» поможет освоить один из мощнейших рекламных инструментов. Вы сможете решать различные задачи: повышать продажи и возвращать пользователей на сайт, увеличивать поток посетителей офиса/магазина офлайн, работать на узнаваемость бренда в сети. Из книги вы узнаете: с чего начать работу в Google AdWords; как запустить рекламу в поисковой и контекстно-медийной сети; как освоить динамический ремаркетинг и Google Покупки.
02
мая
2016
ТОП База v42 — это главный инструмент в Рунете на сегодняшний день для самостоятельного, бесплатного продвижения сайтов или товаров, услуг в интернете. Это очень актуальная, масштабная отборная база из всех существующих видов сайтов для продвижения. В сочетании c популярной программой Allsubmitter (но можно обойтись и без него, можно продвигать и ВРУЧНУЮ) представляет собой очень удобный в работе, эффективный инструмент для получения бесплатных естественных ссылок на ваш сайт и распространения информации о вашем сайте, товаре или услуге.
ТОП База v42
ТОП База v42 — это главный инструмент в Рунете на сегодняшний день для самостоятельного, бесплатного продвижения сайтов или товаров, услуг в интернете. Это очень актуальная, масштабная отборная база из всех существующих видов сайтов для продвижения. В сочетании c популярной программой Allsubmitter (но можно обойтись и без него, можно продвигать и ВРУЧНУЮ) представляет собой очень удобный в работе, эффективный инструмент для получения бесплатных естественных ссылок на ваш сайт и распространения информации о вашем сайте, товаре или услуге.
Новость отредактировал: Ares - 12-08-2016, 09:46
Причина: Обновлены ссылки
14
апр
2016
Подсказки являются неотъемлемой частью сайта, который содержит множество текстовой информации, по этому в данном уроке речь пойдет о создании подсказок с использованием плагина TyniTips, суть состоит в том, когда при наведении курсора мыши на выделенное слово или объект плавно всплывает подсказка с необходимым текстом, изображением или другим медиафайлом для предоставления дополнительной информации посетителю, плагин достаточно легок в использовании и не составит особого труда при внедрении в верстку сайта, и так, давайте же посмотрим что у нас с этого получилось.
Как создать стильные подсказки для сайта
Подсказки являются неотъемлемой частью сайта, который содержит множество текстовой информации, по этому в данном уроке речь пойдет о создании подсказок с использованием плагина TyniTips, суть состоит в том, когда при наведении курсора мыши на выделенное слово или объект плавно всплывает подсказка с необходимым текстом, изображением или другим медиафайлом для предоставления дополнительной информации посетителю, плагин достаточно легок в использовании и не составит особого труда при внедрении в верстку сайта, и так, давайте же посмотрим что у нас с этого получилось.
24
мар
2016
Просматривая слайдер контента вы наверняка замечали навигацию в нем, которая позволяет осуществить быструю перемотку в нужное место. Зачастую эта навигация представлена в виде простых точек или обычных стрелок, что не дает посетителю представления о том, какой элемент будет следующим. Сегодня мы рассмотрим как добиться красивого эффекта при наведении на изображение в меню навигации, который будет реализован с помощью CSS3.
Слайдер с круглой навигацией с помощью CSS3
Просматривая слайдер контента вы наверняка замечали навигацию в нем, которая позволяет осуществить быструю перемотку в нужное место. Зачастую эта навигация представлена в виде простых точек или обычных стрелок, что не дает посетителю представления о том, какой элемент будет следующим. Сегодня мы рассмотрим как добиться красивого эффекта при наведении на изображение в меню навигации, который будет реализован с помощью CSS3.
15
фев
2016
Вы бы хотели иметь свою библиотеку у себя на сайте? Это достаточно просто реализовать, создать динамичную витрину книг, которая будет реагировать на курсор мыши, при этом сопровождается плавной анимацией. Кроме этого была бы возможность прочесть у себя книгу, максимально приближенная дизайном и эффектом переворота страниц. В данном уроке мы рассмотрим как создать замечательную, живую, трехмерную витрину книг с помощью трансформаций стилей и немного магии с помощью jquery.
Демонстрационная витрина 3D книг на CSS3
Вы бы хотели иметь свою библиотеку у себя на сайте? Это достаточно просто реализовать, создать динамичную витрину книг, которая будет реагировать на курсор мыши, при этом сопровождается плавной анимацией. Кроме этого была бы возможность прочесть у себя книгу, максимально приближенная дизайном и эффектом переворота страниц. В данном уроке мы рассмотрим как создать замечательную, живую, трехмерную витрину книг с помощью трансформаций стилей и немного магии с помощью jquery.
24
дек
2015
В данном уроке мы рассмотрим замечательный прием, который поможет сохранить место у вас на сайте, а именно многоуровневое выпадающее меню, которое позволит сэкономить много на сайте, при этом пользователю интуитивно понятно, что следует за дочерним элементом. Благодаря такой навигации вы можете сократить количество отображаемой информации на сайте при этом качественно ее оформить. Данный пример разработан исключительно средствами CSS. Так же мы добавили и версию с применением jQuery.
Многоуровневое выпадающее меню на CSS3
В данном уроке мы рассмотрим замечательный прием, который поможет сохранить место у вас на сайте, а именно многоуровневое выпадающее меню, которое позволит сэкономить много на сайте, при этом пользователю интуитивно понятно, что следует за дочерним элементом. Благодаря такой навигации вы можете сократить количество отображаемой информации на сайте при этом качественно ее оформить. Данный пример разработан исключительно средствами CSS. Так же мы добавили и версию с применением jQuery.
15
дек
2015
В данном уроке мы хотели бы рассказать и показать, как можно создать достаточно простую горизонтальную временную шкалу для сайта, с удобной навигацией и анимированным слайдом при переходе к необходимому контенту. Каждая точка времени на шкале будет кликабельной, пользователь может воспользоваться как ползунком, так и навигацией с помощью точек. При нажатии на точку, будет происходить событие, в результате которого будет отображаться информация на заданном временном отрезке. Все работает очень плавно и привлекательно.
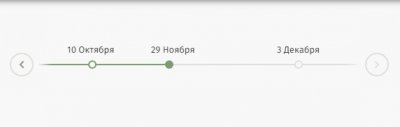
Временная шкала для сайта на CSS3
В данном уроке мы хотели бы рассказать и показать, как можно создать достаточно простую горизонтальную временную шкалу для сайта, с удобной навигацией и анимированным слайдом при переходе к необходимому контенту. Каждая точка времени на шкале будет кликабельной, пользователь может воспользоваться как ползунком, так и навигацией с помощью точек. При нажатии на точку, будет происходить событие, в результате которого будет отображаться информация на заданном временном отрезке. Все работает очень плавно и привлекательно.
17
ноя
2015
Keys city generator v1.0 - это программа, которая прикрепляет к вашим ключевым словам города. Собраны максимально полные базы городов России, Украины, Белоруссии и Казахстана. Но если у вас есть свои листинги, можете добавить их в соответствующее поле. Такая генерация ключевых слов будет полезная для продвижения по регионам. Также данный генератор можно использовать для объединения любых строк. В поле «Список своих городов» добавляйте нужные вам строки, тоже самое в «Список ключевых слов» и по нужным настройкам объединяйте строки.
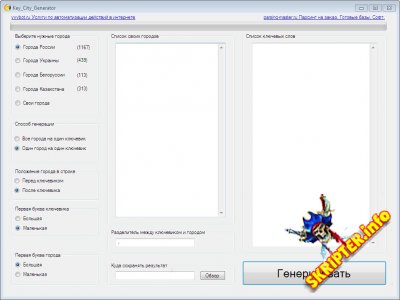
Keys city generator v1.0 - генератор ключевых слов по городам
Keys city generator v1.0 - это программа, которая прикрепляет к вашим ключевым словам города. Собраны максимально полные базы городов России, Украины, Белоруссии и Казахстана. Но если у вас есть свои листинги, можете добавить их в соответствующее поле. Такая генерация ключевых слов будет полезная для продвижения по регионам. Также данный генератор можно использовать для объединения любых строк. В поле «Список своих городов» добавляйте нужные вам строки, тоже самое в «Список ключевых слов» и по нужным настройкам объединяйте строки.