14
июн
2018
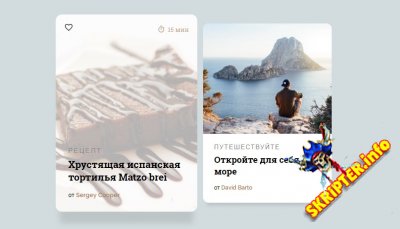
В данном уроке мы хотим показать как сделать превью постов сайта при помощи Flexbox и CSS3. Для примера у нас будет две карточки, которые будут полностью адаптивными, а также «живыми», ведь нам нужно, чтобы на них обратили внимание и кликнули. При наведении курсора карточка с постом будет оживать при помощи быстрой и красивой анимации. Давайте посмотрим как у нас это получилось.
Превью постов сайта при помощи Flexbox и CSS3
В данном уроке мы хотим показать как сделать превью постов сайта при помощи Flexbox и CSS3. Для примера у нас будет две карточки, которые будут полностью адаптивными, а также «живыми», ведь нам нужно, чтобы на них обратили внимание и кликнули. При наведении курсора карточка с постом будет оживать при помощи быстрой и красивой анимации. Давайте посмотрим как у нас это получилось.
15
дек
2017
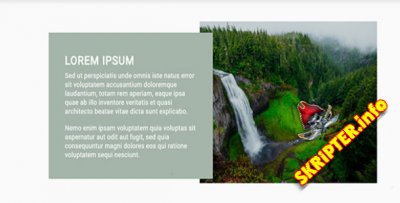
Сегодня мы бы хотели поговорить об замечательный заглушке на ваш сайт, а именно об интерактивной анимированной странице, которая будет постоянно находиться в движении, кроме этого реагировать на курсор мыши и выполнять действия. Задумка состоит во создании земли и самолета который постоянно будет находиться в планировании, при движении курсора самолет будет менять свою позицию. Смотрится такой интерактив очень круто и приятно.
Интерактивная заглушка для сайта на JS
Сегодня мы бы хотели поговорить об замечательный заглушке на ваш сайт, а именно об интерактивной анимированной странице, которая будет постоянно находиться в движении, кроме этого реагировать на курсор мыши и выполнять действия. Задумка состоит во создании земли и самолета который постоянно будет находиться в планировании, при движении курсора самолет будет менять свою позицию. Смотрится такой интерактив очень круто и приятно.
09
окт
2017
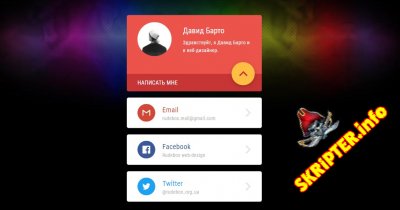
Контактная форма является важной составляющей сайта, с помощью данной формы посетитель может связаться с администрацией сайта. Чтобы разнообразить форму веб-дизайнеры прибегают к различным методам стилизации и анимации, мы решили поделиться интересной задумкой, как стилизировать профильную контактную форму. Такой вариант будет отличным решением для контактной формы автора поста, что поможет сэкономить место, а также визуально оживить сайт.
Анимация для контактной формы с помощью CSS
Контактная форма является важной составляющей сайта, с помощью данной формы посетитель может связаться с администрацией сайта. Чтобы разнообразить форму веб-дизайнеры прибегают к различным методам стилизации и анимации, мы решили поделиться интересной задумкой, как стилизировать профильную контактную форму. Такой вариант будет отличным решением для контактной формы автора поста, что поможет сэкономить место, а также визуально оживить сайт.
08
фев
2017
В данном уроке мы рассмотрим замечательный прием с применением фильтром основанных на SVG. Такой прием мы подключим к кнопкам. Основная идея заключается в применении эффекта искажения или эффекта жидкости к кнопке. Также мы рассмотрим возможное применения данной технологии в других элементах. Обратите внимание, что данный эффект экспериментальный, по этому может работать не во всех браузерах.
Эффекты искажения кнопок
В данном уроке мы рассмотрим замечательный прием с применением фильтром основанных на SVG. Такой прием мы подключим к кнопкам. Основная идея заключается в применении эффекта искажения или эффекта жидкости к кнопке. Также мы рассмотрим возможное применения данной технологии в других элементах. Обратите внимание, что данный эффект экспериментальный, по этому может работать не во всех браузерах.
31
дек
2016
Новые платформы и операционные системы: AsteroidOS (открытая ОС для умных часов), Maru OS (рабочее окружение для смартфонов, сочетающее Android и Debian GNU/Linux), Android Things (ОС для интернета вещей), Minoca (для потребительских интернет-устройств), Fuchsia (новая открытая ОС от Google), DC/OS (Datacenter Operating System), Civil Infrastructure Platform и Zephyr (ОС для IoT) от Linux Foundation;
Итоговая подборка наиболее важных и заметных событий 2016 года
Новые платформы и операционные системы: AsteroidOS (открытая ОС для умных часов), Maru OS (рабочее окружение для смартфонов, сочетающее Android и Debian GNU/Linux), Android Things (ОС для интернета вещей), Minoca (для потребительских интернет-устройств), Fuchsia (новая открытая ОС от Google), DC/OS (Datacenter Operating System), Civil Infrastructure Platform и Zephyr (ОС для IoT) от Linux Foundation;
21
дек
2016
Оформите свои новости добавив им анимированных hover эффектов,в данной статье вы можете найти 5 готовых решений. Данные решения вы можете применить для отображения новостей своего сайта, где будет выводиться постерная картинка, а при наведении будет появляться определенная информация, перейдем к разбору.
Hover эффекты для ваших новостей
Оформите свои новости добавив им анимированных hover эффектов,в данной статье вы можете найти 5 готовых решений. Данные решения вы можете применить для отображения новостей своего сайта, где будет выводиться постерная картинка, а при наведении будет появляться определенная информация, перейдем к разбору.