16
ноя
2015
Вкладки весьма интересная и удобная штука при создании сайта, она позволяет правильно организовать информацию, при этом сэкономив немного места на сайте. В сегодняшнем уроке речь пойдет о совмещении приятного с полезным, а именно об галереи изображений которая реализована в виде вкладок. Если вы хотите создать интернет магазин, то для отображения дополнительной информации о вашем продукте данный прием станет отличным решением.
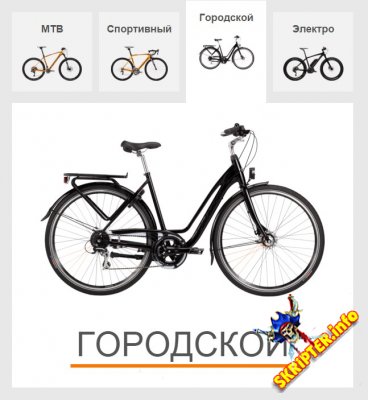
Так как галерея написана на CSS3 она станет легкой и хорошо прогружатся на сайте. И так, по умолчанию у нас будет четыре вкладки, при этому в каждую будет помещено изображение. Давайте приступим.
Шаг 1. HTML
Для начала создаем разметку, она будет достаточно проста, ведь нам необходимо организовать изображения и кнопки и подать их правильным списком.
В контейнер мы помещаем вкладку в которой будет отображено маленькое изображение, а также в контейнере будет включено большое изображение, которое будет отображаться при нажатии на вкладку.
Шаг 2. CSS
Для начала нам необходимо установить параметры для отображения маленькой вкладки, затем подписи для нее, вкладка при наведении будет подсвечиваться для этого мы добавим класс li:hover, затем устанавливаем параметры для большого контейнера и подписи к нему.
В результате мы получили замечательную галерею которая достаточно простая, но удобная в использовании. Использовав ее вы упростите отображение информации у Вас на сайте.
Вот и все. Готово!
Галерея для сайта в виде табов с помощью CSS3
Вкладки весьма интересная и удобная штука при создании сайта, она позволяет правильно организовать информацию, при этом сэкономив немного места на сайте. В сегодняшнем уроке речь пойдет о совмещении приятного с полезным, а именно об галереи изображений которая реализована в виде вкладок. Если вы хотите создать интернет магазин, то для отображения дополнительной информации о вашем продукте данный прием станет отличным решением.
Так как галерея написана на CSS3 она станет легкой и хорошо прогружатся на сайте. И так, по умолчанию у нас будет четыре вкладки, при этому в каждую будет помещено изображение. Давайте приступим.
Шаг 1. HTML
Для начала создаем разметку, она будет достаточно проста, ведь нам необходимо организовать изображения и кнопки и подать их правильным списком.
<li>
<input type="radio" name="select" id="mtb">
<div class="item-hugger">
<div class="title">MTB</div>
<img class="thumb-image" src="#" />
<label for="mtb"></label>
</div></p>
<div class="content">
<div class="item-wrapper">
<img src="#" />
<div class="title">Mtb</div>
</div>
</div>
</li>
<input type="radio" name="select" id="mtb">
<div class="item-hugger">
<div class="title">MTB</div>
<img class="thumb-image" src="#" />
<label for="mtb"></label>
</div></p>
<div class="content">
<div class="item-wrapper">
<img src="#" />
<div class="title">Mtb</div>
</div>
</div>
</li>
В контейнер мы помещаем вкладку в которой будет отображено маленькое изображение, а также в контейнере будет включено большое изображение, которое будет отображаться при нажатии на вкладку.
Шаг 2. CSS
Для начала нам необходимо установить параметры для отображения маленькой вкладки, затем подписи для нее, вкладка при наведении будет подсвечиваться для этого мы добавим класс li:hover, затем устанавливаем параметры для большого контейнера и подписи к нему.
.thumbnails {
list-style: none;
font-size: 0;
margin-left: -2%;
li {
display: inline-block;
width: 23%;
margin-left: 2%;
text-align: center;
vertical-align: middle;
}
li:hover {
.item-hugger {
background: white;
.title {
color: #000;
}
}
}
input[name="select"] {
display: none;
}
.item-hugger {
position: relative;
height: 140px;
margin: 20px 0;
background: #f2f2f2;
transition: all 150ms ease-in-out;
}
label {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
cursor: pointer;
}
.title {
padding: 20px 0 0;
font-size: 18px;
color: #555;
transition: all 150ms linear;
}
.thumb-image {
height: 100px;
padding: 20px 0;
}
.content {
position: absolute;
bottom: 0;
left: 0;
width: 600px;
height: 500px;
padding: 50px;
opacity: 0;
transition: all 150ms linear;
display: flex;
flex-direction: column;
justify-content: center;
.title {
font-size: 60px;
font-weight: 400;
display: inline-block;
color: #555;
border-bottom: 6px solid #fe7701;
padding: 50px 10px 0;
text-transform: uppercase;
}
}
input[name="select"]:checked + .item-hugger {
height: 180px;
margin: 0;
background: white;
}
input[name="select"]:checked ~ .content {
opacity: 1;
}
}
.white-box {
background: white;
height: 500px;
}
list-style: none;
font-size: 0;
margin-left: -2%;
li {
display: inline-block;
width: 23%;
margin-left: 2%;
text-align: center;
vertical-align: middle;
}
li:hover {
.item-hugger {
background: white;
.title {
color: #000;
}
}
}
input[name="select"] {
display: none;
}
.item-hugger {
position: relative;
height: 140px;
margin: 20px 0;
background: #f2f2f2;
transition: all 150ms ease-in-out;
}
label {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
cursor: pointer;
}
.title {
padding: 20px 0 0;
font-size: 18px;
color: #555;
transition: all 150ms linear;
}
.thumb-image {
height: 100px;
padding: 20px 0;
}
.content {
position: absolute;
bottom: 0;
left: 0;
width: 600px;
height: 500px;
padding: 50px;
opacity: 0;
transition: all 150ms linear;
display: flex;
flex-direction: column;
justify-content: center;
.title {
font-size: 60px;
font-weight: 400;
display: inline-block;
color: #555;
border-bottom: 6px solid #fe7701;
padding: 50px 10px 0;
text-transform: uppercase;
}
}
input[name="select"]:checked + .item-hugger {
height: 180px;
margin: 0;
background: white;
}
input[name="select"]:checked ~ .content {
opacity: 1;
}
}
.white-box {
background: white;
height: 500px;
}
В результате мы получили замечательную галерею которая достаточно простая, но удобная в использовании. Использовав ее вы упростите отображение информации у Вас на сайте.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.