14
авг
2015
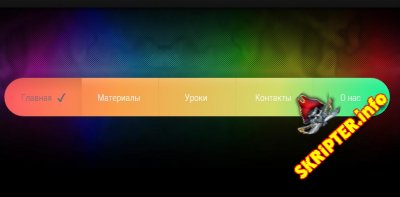
В данном уроке мы рассмотрим и покажем, как создать замечательное радужное меню для сайта, с активным выбором вкладок, кроме этого у нас будет элемент интерфейса, который будет подтверждать выбор активного элемента в меню. По умолчанию у нас будет пять элементов в меню, каждый из которых украшен цветовым, ярким переходом, что придает меню особенного контраста и выделит его на странице сайта, а это в свою очередь привлечет внимание посетителя.
Меню написано полностью на css, что позволит упросить загрузку и внедрение в структуру сайта, не стоит забывать, что скрипты java и картинки замедляют загрузку. И так, давайте приступим.
Шаг 1. HTML
Для начала мы создадим простую разметку, у нас будет общий класс который содержит в себе все классы и разметку, у нас будет неупорядоченный список с подписью к каждому элементу:
Вы с легкостью можете добавить дополнительные пункты, но не стоит забывать, что размеры меню Вам необходимо будет изменить самостоятельно.
Шаг 2. CSS
Теперь нам необходимо создать стили нашей навигации, кроме этого нам нужно добавить анимированную галочку и цветовые переходы, также мы добавим стиль, для активного элемента навигации.
Такое меню станет отличным дополнением для Вашего ресурса, если Вы хотите выделить и подчеркнуть стиль своего сайта.
Готово!
Радужное меню для сайта с помощью CSS3
В данном уроке мы рассмотрим и покажем, как создать замечательное радужное меню для сайта, с активным выбором вкладок, кроме этого у нас будет элемент интерфейса, который будет подтверждать выбор активного элемента в меню. По умолчанию у нас будет пять элементов в меню, каждый из которых украшен цветовым, ярким переходом, что придает меню особенного контраста и выделит его на странице сайта, а это в свою очередь привлечет внимание посетителя.
Меню написано полностью на css, что позволит упросить загрузку и внедрение в структуру сайта, не стоит забывать, что скрипты java и картинки замедляют загрузку. И так, давайте приступим.
Шаг 1. HTML
Для начала мы создадим простую разметку, у нас будет общий класс который содержит в себе все классы и разметку, у нас будет неупорядоченный список с подписью к каждому элементу:
<div class='vertical-align'>
<div class='btns'>
<label>
<input checked='' name='button-group' type='radio' value='item'>
<span class='btn first'>Главная</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='other-item'>
<span class='btn'>Материалы</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='other-item'>
<span class='btn'>Уроки</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='third'>
<span class='btn'>Контакты</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='third'>
<span class='btn last'>О нас</span>
</input>
</label>
</div>
</div>
<div class='btns'>
<label>
<input checked='' name='button-group' type='radio' value='item'>
<span class='btn first'>Главная</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='other-item'>
<span class='btn'>Материалы</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='other-item'>
<span class='btn'>Уроки</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='third'>
<span class='btn'>Контакты</span>
</input>
</label>
<label>
<input name='button-group' type='radio' value='third'>
<span class='btn last'>О нас</span>
</input>
</label>
</div>
</div>
Вы с легкостью можете добавить дополнительные пункты, но не стоит забывать, что размеры меню Вам необходимо будет изменить самостоятельно.
Шаг 2. CSS
Теперь нам необходимо создать стили нашей навигации, кроме этого нам нужно добавить анимированную галочку и цветовые переходы, также мы добавим стиль, для активного элемента навигации.
.btns {
background-color: #ff9035;
background-image: -webkit-linear-gradient(100deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
background-image: -webkit-linear-gradient(350deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
background-image: linear-gradient(100deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
z-index: 0;
height: 80px;
float: none;
margin: 0 auto;
width: 800px;
max-width: 100%;
border-radius: 40px;
box-shadow: 0 8px 4px -1px rgba(25, 25, 25, 0.2);
}
.btns input {
display: none;
}
.btns label {
display: table;
float: left;
padding: 0;
width: 20%;
height: 100%;
margin: 0;
text-align: center;
border-left: 1px solid rgba(0, 0, 0, 0.05);
}
.btns label:first-child {
border-left: none;
border-radius: 40px 0 0 40px;
}
.btns label:last-child {
border-radius: 0 40px 40px 0;
}
.btns .btn {
font-size: 19px;
cursor: pointer;
width: 100%;
display: table-cell;
vertical-align: middle;
font-weight: 300;
color: #FFF;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.04);
box-shadow: inset 0 30px 20px -20px rgba(255, 255, 255, 0.15);
-webkit-transition: color 250ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
transition: color 250ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
}
.btns .btn:hover {
box-shadow: inset 0 30px 30px -20px rgba(50, 50, 50, 0.02);
-webkit-transition: all 250ms cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 250ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
.btns .btn:after {
content: '\2714';
margin-left: -10px;
display: inline-block;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-webkit-transition: margin 250ms cubic-bezier(0.6, -0.28, 0.735, 0.045) 100ms, -webkit-transform 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
transition: margin 250ms cubic-bezier(0.6, -0.28, 0.735, 0.045) 100ms, transform 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
}
.btns .first {
border-radius: 40px 0 0 40px;
}
.btns .last {
border-radius: 0 40px 40px 0;
}
.btns input:checked + .btn {
color: #5f6982;
text-shadow: none;
background-image: -webkit-linear-gradient( bottom , rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
background-image: -webkit-linear-gradient(bottom, rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
background-image: linear-gradient(to top, rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
box-shadow: inset 0 10px 50px rgba(25, 25, 25, 0.08);
-webkit-transition: color 500ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 150ms;
transition: color 500ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 150ms;
}
.btns input:checked + .btn:after {
margin-left: 12px;
-webkit-transform: scale(1.25);
-ms-transform: scale(1.25);
transform: scale(1.25);
-webkit-transition: -webkit-transform 500ms cubic-bezier(0.175, 0.885, 0.32, 1.275) 250ms, margin 500ms;
transition: transform 500ms cubic-bezier(0.175, 0.885, 0.32, 1.275) 250ms, margin 500ms;
}
background-color: #ff9035;
background-image: -webkit-linear-gradient(100deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
background-image: -webkit-linear-gradient(350deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
background-image: linear-gradient(100deg, #ff5a64 0%, #faa04b 30%, #d2dc69 70%, #0ef49b 100%);
z-index: 0;
height: 80px;
float: none;
margin: 0 auto;
width: 800px;
max-width: 100%;
border-radius: 40px;
box-shadow: 0 8px 4px -1px rgba(25, 25, 25, 0.2);
}
.btns input {
display: none;
}
.btns label {
display: table;
float: left;
padding: 0;
width: 20%;
height: 100%;
margin: 0;
text-align: center;
border-left: 1px solid rgba(0, 0, 0, 0.05);
}
.btns label:first-child {
border-left: none;
border-radius: 40px 0 0 40px;
}
.btns label:last-child {
border-radius: 0 40px 40px 0;
}
.btns .btn {
font-size: 19px;
cursor: pointer;
width: 100%;
display: table-cell;
vertical-align: middle;
font-weight: 300;
color: #FFF;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.04);
box-shadow: inset 0 30px 20px -20px rgba(255, 255, 255, 0.15);
-webkit-transition: color 250ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
transition: color 250ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
}
.btns .btn:hover {
box-shadow: inset 0 30px 30px -20px rgba(50, 50, 50, 0.02);
-webkit-transition: all 250ms cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 250ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
.btns .btn:after {
content: '\2714';
margin-left: -10px;
display: inline-block;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-webkit-transition: margin 250ms cubic-bezier(0.6, -0.28, 0.735, 0.045) 100ms, -webkit-transform 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
transition: margin 250ms cubic-bezier(0.6, -0.28, 0.735, 0.045) 100ms, transform 250ms cubic-bezier(0.895, 0.03, 0.685, 0.22);
}
.btns .first {
border-radius: 40px 0 0 40px;
}
.btns .last {
border-radius: 0 40px 40px 0;
}
.btns input:checked + .btn {
color: #5f6982;
text-shadow: none;
background-image: -webkit-linear-gradient( bottom , rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
background-image: -webkit-linear-gradient(bottom, rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
background-image: linear-gradient(to top, rgba(25, 25, 25, 0) 65%, rgba(25, 25, 25, 0.08));
box-shadow: inset 0 10px 50px rgba(25, 25, 25, 0.08);
-webkit-transition: color 500ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 150ms;
transition: color 500ms cubic-bezier(0.165, 0.84, 0.44, 1), box-shadow 150ms;
}
.btns input:checked + .btn:after {
margin-left: 12px;
-webkit-transform: scale(1.25);
-ms-transform: scale(1.25);
transform: scale(1.25);
-webkit-transition: -webkit-transform 500ms cubic-bezier(0.175, 0.885, 0.32, 1.275) 250ms, margin 500ms;
transition: transform 500ms cubic-bezier(0.175, 0.885, 0.32, 1.275) 250ms, margin 500ms;
}
Такое меню станет отличным дополнением для Вашего ресурса, если Вы хотите выделить и подчеркнуть стиль своего сайта.
Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.