18
мая
2015
Все вы знаете, что контактная форма весьма важный элемент на сайте, ведь именно она позволяет установить связь между руководством сайта и посетителями сайта. Зачастую контактную форму создают однообразной, не придавая ей особого значения, но если вы хотите сделать уникальным каждый элемент на сайте, то вам необходимо обратить внимание на этот элемент. В сегодняшнем уроке вы узнаете, как создать макет красивой и универсальной контактной формы для сайта.
Для разработки необходимо использовать простую разметку и не сложные стили, чтобы максимально упросить форму и придать ей большую скорость загрузки. И так, давайте приступим:
Шаг 1. HTML
Нам необходимо подключить скрипты, так как форма будет адаптивной и кроссбраузерной необходимо заранее про это позаботиться, для этого нужно научить понимать старые браузеры включая Internet Explorer ниже 9-й версии которые не поддерживают новые элементы:
Затем нам необходимо подключить скрипт с медиа запросами. С помощью media queries задав CSS правила для размера экрана меньше 470px, сделаем форму адаптивной. Чтобы блок формы изменял размеры под соотношение сторон мы использовали проценты (%), а во избежание противоречий применили !important:
Теперь непосредственно сама разметка, создать общий контейнер с классом, который будет определять параметры формы, затем добавить дочерние элементы, с подготовленными ранее классами, чтобы получить отображение полей с подсказками:
Шаг 2. CSS
Стили достаточно простые, для начала устанавливаем значение для класса .contact, который будет отвечать за позиционирование, размеры и цвет формы, затем бы добавляем параметры для форм ввода, при этом не забываем, что активное окно должно подсвечиваться:
Здесь немного сокращены стили, чтобы не нагромождать страницу. Обратите внимание, что это всего лишь макет, а не полностью рабочая форма.
Готово!
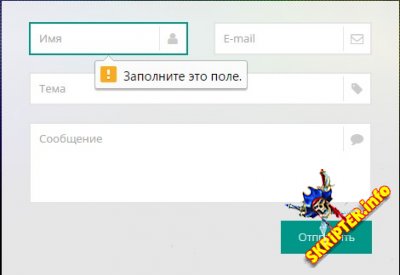
Красивый макет контактной формы
Все вы знаете, что контактная форма весьма важный элемент на сайте, ведь именно она позволяет установить связь между руководством сайта и посетителями сайта. Зачастую контактную форму создают однообразной, не придавая ей особого значения, но если вы хотите сделать уникальным каждый элемент на сайте, то вам необходимо обратить внимание на этот элемент. В сегодняшнем уроке вы узнаете, как создать макет красивой и универсальной контактной формы для сайта.
Для разработки необходимо использовать простую разметку и не сложные стили, чтобы максимально упросить форму и придать ей большую скорость загрузки. И так, давайте приступим:
Шаг 1. HTML
Нам необходимо подключить скрипты, так как форма будет адаптивной и кроссбраузерной необходимо заранее про это позаботиться, для этого нужно научить понимать старые браузеры включая Internet Explorer ниже 9-й версии которые не поддерживают новые элементы:
<!--[if lt IE 9]>
<script src="https://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<script src="https://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
Затем нам необходимо подключить скрипт с медиа запросами. С помощью media queries задав CSS правила для размера экрана меньше 470px, сделаем форму адаптивной. Чтобы блок формы изменял размеры под соотношение сторон мы использовали проценты (%), а во избежание противоречий применили !important:
<!--[if lt IE 9]>
<script src="https://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<script src="https://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
Теперь непосредственно сама разметка, создать общий контейнер с классом, который будет определять параметры формы, затем добавить дочерние элементы, с подготовленными ранее классами, чтобы получить отображение полей с подсказками:
<div class="contact">
<form action="#">
<fieldset>
<div class="row">
<section class="col col-2">
<label class="input">
<i class="fa fa-append fa-user"></i>
<input type="text" placeholder="Имя" required>
</label>
</section>
<section class="col col-2">
<label class="input">
<i class="fa fa-append fa-envelope-o"></i>
<input type="email" placeholder="E-mail" required>
</label>
</section>
</div>
<section>
<label class="input">
<i class="fa fa-append fa-tag"></i>
<input type="text" placeholder="Тема">
</label>
</section>
<section>
<label class="textarea">
<i class="fa fa-append fa-comment"></i>
<textarea rows="4" placeholder="Сообщение" required></textarea>
</label>
</section>
<button type="submit" class="button">Отправить</button>
</fieldset>
</form>
</div>
<form action="#">
<fieldset>
<div class="row">
<section class="col col-2">
<label class="input">
<i class="fa fa-append fa-user"></i>
<input type="text" placeholder="Имя" required>
</label>
</section>
<section class="col col-2">
<label class="input">
<i class="fa fa-append fa-envelope-o"></i>
<input type="email" placeholder="E-mail" required>
</label>
</section>
</div>
<section>
<label class="input">
<i class="fa fa-append fa-tag"></i>
<input type="text" placeholder="Тема">
</label>
</section>
<section>
<label class="textarea">
<i class="fa fa-append fa-comment"></i>
<textarea rows="4" placeholder="Сообщение" required></textarea>
</label>
</section>
<button type="submit" class="button">Отправить</button>
</fieldset>
</form>
</div>
Шаг 2. CSS
Стили достаточно простые, для начала устанавливаем значение для класса .contact, который будет отвечать за позиционирование, размеры и цвет формы, затем бы добавляем параметры для форм ввода, при этом не забываем, что активное окно должно подсвечиваться:
.contact {
max-width: 467px;
min-width: 320px;
margin: 0 auto;
background: rgba(255,255,255,0.9);
box-shadow: 0 0 8px rgba(0,0,0,.3);
}
.contact * {
outline: none;
border: 0;
background: none;
}
form fieldset {
display: block;
padding: 25px 30px;
}
form .row {
margin: 0 -15px;
}
form .fa-append {
position: absolute;
top: 5px;
right: 5px;
width: 29px;
height: 29px;
padding-left: 3px;
border-left: 1px solid #e5e5e5;
font-size: 15px;
line-height: 29px;
text-align: center;
color: #ccc;
}
.fa {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-user:before {
content: "\f007";
}
.fa-envelope-o:before {
content: "\f003";
}
.fa-tag:before {
content: "\f02b";
}
.fa-comment:before {
content: "\f075";
}
form .input .fa-append + input, form .textarea .fa-append + textarea {
padding-right: 46px;
}
////
form .button:hover {
opacity: 1;
}
@media screen and (max-width: 470px){
.col, .col-2 { float: none !important; width: 100% !important;}
}
max-width: 467px;
min-width: 320px;
margin: 0 auto;
background: rgba(255,255,255,0.9);
box-shadow: 0 0 8px rgba(0,0,0,.3);
}
.contact * {
outline: none;
border: 0;
background: none;
}
form fieldset {
display: block;
padding: 25px 30px;
}
form .row {
margin: 0 -15px;
}
form .fa-append {
position: absolute;
top: 5px;
right: 5px;
width: 29px;
height: 29px;
padding-left: 3px;
border-left: 1px solid #e5e5e5;
font-size: 15px;
line-height: 29px;
text-align: center;
color: #ccc;
}
.fa {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-user:before {
content: "\f007";
}
.fa-envelope-o:before {
content: "\f003";
}
.fa-tag:before {
content: "\f02b";
}
.fa-comment:before {
content: "\f075";
}
form .input .fa-append + input, form .textarea .fa-append + textarea {
padding-right: 46px;
}
////
form .button:hover {
opacity: 1;
}
@media screen and (max-width: 470px){
.col, .col-2 { float: none !important; width: 100% !important;}
}
Здесь немного сокращены стили, чтобы не нагромождать страницу. Обратите внимание, что это всего лишь макет, а не полностью рабочая форма.
Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.