23
апр
2015
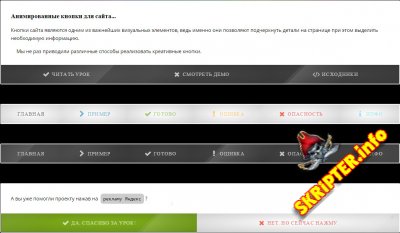
Кнопки сайта являются одним из важнейших визуальных элементов, ведь именно они позволяют подчеркнуть детали на странице при этом выделить необходимую информацию. Мы рассмотрим несколько вариантов кнопок с различным графическими элементами. Это позволит внедрить кнопки как в светлые темы сайта так и в темные. Кнопки будут состоять полностью из css, что позволит загружаться им быстрее и быть более отзывчивыми благодаря достаточно привлекательной анимации.
Шаг 1. HTML
Для начала создадим простую разметку, обратите внимание, что разметка для разных стилей кнопок будет отличаться только классами, построение будет очень схожим
Как вы заметили - ничего сложного нет,у нас есть ссылка с классом для пункта и для графики, при этом мы добавляем ссылку и описание, весь блок будет завернут в класс btn-bar nav-light, для светлого отображения кнопок.
Шаг 2. CSS
Теперь мы рассмотрим стили, для начала мы создадим кнопки, часть кода мы упустили, но вы их можете просмотреть в исходниках, нам необходимо создать блики при наведении курсора, а затем добавить сами стили для светлых кнопок (для темных смотрите в исходниках):
В результате мы получаем достаточно привлекательные кнопки нескольких вариантов исполнения которые отлично впишутся в дизайн вашего сайта, при этом будут радовать глаз ваших читателей.
Вот и все. Готово!
Анимированные кнопки для сайта
Кнопки сайта являются одним из важнейших визуальных элементов, ведь именно они позволяют подчеркнуть детали на странице при этом выделить необходимую информацию. Мы рассмотрим несколько вариантов кнопок с различным графическими элементами. Это позволит внедрить кнопки как в светлые темы сайта так и в темные. Кнопки будут состоять полностью из css, что позволит загружаться им быстрее и быть более отзывчивыми благодаря достаточно привлекательной анимации.
Шаг 1. HTML
Для начала создадим простую разметку, обратите внимание, что разметка для разных стилей кнопок будет отличаться только классами, построение будет очень схожим
<article>
<nav class="btn-bar nav-light">
<a href="#" class="btn btn-glass">Пример</a>
<a href="#" class="btn btn-glass btn-primary">
<i class="fa fa-fw fa-lg fa-chevron-right"></i> Ссылка</a>
<a href="#" class="btn btn-glass btn-success">
<i class="fa fa-fw fa-lg fa-check"></i> Успешно</a>
<a href="#" class="btn btn-glass btn-warning">
<i class="fa fa-fw fa-lg fa-exclamation "></i> Ошибка</a>
<a href="#" class="btn btn-glass btn-danger">
<i class="fa fa-fw fa-lg fa-times"></i> Опасность</a>
<a href="#" class="btn btn-glass btn-info">
<i class="fa fa-fw fa-lg fa-info "></i> Инфо</a>
</nav>
</article>
<nav class="btn-bar nav-light">
<a href="#" class="btn btn-glass">Пример</a>
<a href="#" class="btn btn-glass btn-primary">
<i class="fa fa-fw fa-lg fa-chevron-right"></i> Ссылка</a>
<a href="#" class="btn btn-glass btn-success">
<i class="fa fa-fw fa-lg fa-check"></i> Успешно</a>
<a href="#" class="btn btn-glass btn-warning">
<i class="fa fa-fw fa-lg fa-exclamation "></i> Ошибка</a>
<a href="#" class="btn btn-glass btn-danger">
<i class="fa fa-fw fa-lg fa-times"></i> Опасность</a>
<a href="#" class="btn btn-glass btn-info">
<i class="fa fa-fw fa-lg fa-info "></i> Инфо</a>
</nav>
</article>
Как вы заметили - ничего сложного нет,у нас есть ссылка с классом для пункта и для графики, при этом мы добавляем ссылку и описание, весь блок будет завернут в класс btn-bar nav-light, для светлого отображения кнопок.
Шаг 2. CSS
Теперь мы рассмотрим стили, для начала мы создадим кнопки, часть кода мы упустили, но вы их можете просмотреть в исходниках, нам необходимо создать блики при наведении курсора, а затем добавить сами стили для светлых кнопок (для темных смотрите в исходниках):
.btn-glass {
flex-grow: 1;
text-align: center;
display: inline-block;
color: fade(white, 70%);
text-decoration: none;
padding: 1em 2em;
font-family: Lato;
font-weight: 300;
border: 1px dotted transparent;
letter-spacing: 0.98pt;
text-transform: uppercase;
transition: background-position 2s cubic-bezier(0,1,0,1),
border-color 500ms,
background-color 500ms;
&:hover {
background-position: -100vw 0, 0 0;
}
&:active {
background-position: -75vw 0, 0 0;
border-style: solid;
}
position: relative;
background-attachment: fixed, scroll;
background-size: 100vw 100vh, cover;
background-position: center center, 0 0;
background-image: @gloss,
radial-gradient(ellipse farthest-corner, transparent, fade(black,20%) 110%);
}
.nav-light {
background-color: white;
.btn-glass { .colorize-l(darken(@clr-default, 20%)); }
.btn-glass.btn-primary { .colorize-l(@clr-primary); }
.btn-glass.btn-success { .colorize-l(@clr-success); }
.btn-glass.btn-warning { .colorize-l(@clr-warning); }
.btn-glass.btn-danger { .colorize-l(@clr-danger); }
.btn-glass.btn-info { .colorize-l(@clr-info); }
}
flex-grow: 1;
text-align: center;
display: inline-block;
color: fade(white, 70%);
text-decoration: none;
padding: 1em 2em;
font-family: Lato;
font-weight: 300;
border: 1px dotted transparent;
letter-spacing: 0.98pt;
text-transform: uppercase;
transition: background-position 2s cubic-bezier(0,1,0,1),
border-color 500ms,
background-color 500ms;
&:hover {
background-position: -100vw 0, 0 0;
}
&:active {
background-position: -75vw 0, 0 0;
border-style: solid;
}
position: relative;
background-attachment: fixed, scroll;
background-size: 100vw 100vh, cover;
background-position: center center, 0 0;
background-image: @gloss,
radial-gradient(ellipse farthest-corner, transparent, fade(black,20%) 110%);
}
.nav-light {
background-color: white;
.btn-glass { .colorize-l(darken(@clr-default, 20%)); }
.btn-glass.btn-primary { .colorize-l(@clr-primary); }
.btn-glass.btn-success { .colorize-l(@clr-success); }
.btn-glass.btn-warning { .colorize-l(@clr-warning); }
.btn-glass.btn-danger { .colorize-l(@clr-danger); }
.btn-glass.btn-info { .colorize-l(@clr-info); }
}
В результате мы получаем достаточно привлекательные кнопки нескольких вариантов исполнения которые отлично впишутся в дизайн вашего сайта, при этом будут радовать глаз ваших читателей.
Вот и все. Готово!
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.