27
июл
2013
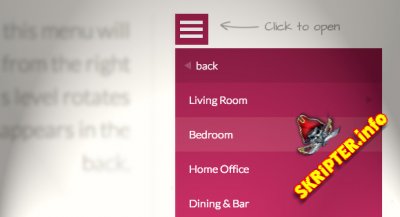
В данном уроке мы рассмотрим как создать креативное многоуровневое меню, кроме этого, чтобы оно было адаптивным, и со стилизованными эффектами.
Шаг 1. HTML
Первым делом нам необходимо создать простую разметку, мы будем использовать неупорядоченный список, что позволит создавать произвольное количество выпадающих списков:
Шаг 2. CSS
У нас уже есть заготовленная анимация, нам только необходимо вставить необходимые классы:
Шаг 3. jQuery
Мы будем использовать плагин dlmenu. js для корректного отображения и функциональности меню, для этого нам необходимо его инициализировать:
Вертикальное многоуровневое меню
В данном уроке мы рассмотрим как создать креативное многоуровневое меню, кроме этого, чтобы оно было адаптивным, и со стилизованными эффектами.
Шаг 1. HTML
Первым делом нам необходимо создать простую разметку, мы будем использовать неупорядоченный список, что позволит создавать произвольное количество выпадающих списков:
<div id="dl-menu" class="dl-menuwrapper">
<button>Открыть меню</button>
<ul class="dl-menu">
<li>
<a href="#">Пункт </a>
<ul class="dl-submenu">
<li class="dl-back"><a href="#">back</a></li>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li><a href="#">Подпункт 3</a></li>
<li>
<a href="#">Sub-Item 4</a>
<ul class="dl-submenu">
<li class="dl-back"><a href="#">back</a></li>
<li><a href="#">Под подпунктком 1</a></li>
<li><a href="#">Под подпунктком 2</a></li>
<li><a href="#">Под подпунктком 3</a></li>
</ul>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</li>
<li><!-- ... --></li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div>
<button>Открыть меню</button>
<ul class="dl-menu">
<li>
<a href="#">Пункт </a>
<ul class="dl-submenu">
<li class="dl-back"><a href="#">back</a></li>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li><a href="#">Подпункт 3</a></li>
<li>
<a href="#">Sub-Item 4</a>
<ul class="dl-submenu">
<li class="dl-back"><a href="#">back</a></li>
<li><a href="#">Под подпунктком 1</a></li>
<li><a href="#">Под подпунктком 2</a></li>
<li><a href="#">Под подпунктком 3</a></li>
</ul>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</li>
<li><!-- ... --></li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div>
Шаг 2. CSS
У нас уже есть заготовленная анимация, нам только необходимо вставить необходимые классы:
.dl-menu.dl-animate-out-1 {
animation: MenuAnimOut1 0.4s linear forwards;
}
@keyframes MenuAnimOut1 {
50% {
transform: translateZ(-250px) rotateY(30deg);
}
75% {
transform: translateZ(-372.5px) rotateY(15deg);
opacity: .5;
}
100% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
}
.dl-menu.dl-animate-in-1 {
animation: MenuAnimIn1 0.3s linear forwards;
}
@keyframes MenuAnimIn1 {
0% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
20% {
transform: translateZ(-250px) rotateY(30deg);
opacity: 0.5;
}
100% {
transform: translateZ(0px) rotateY(0deg);
opacity: 1;
}
}
animation: MenuAnimOut1 0.4s linear forwards;
}
@keyframes MenuAnimOut1 {
50% {
transform: translateZ(-250px) rotateY(30deg);
}
75% {
transform: translateZ(-372.5px) rotateY(15deg);
opacity: .5;
}
100% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
}
.dl-menu.dl-animate-in-1 {
animation: MenuAnimIn1 0.3s linear forwards;
}
@keyframes MenuAnimIn1 {
0% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
20% {
transform: translateZ(-250px) rotateY(30deg);
opacity: 0.5;
}
100% {
transform: translateZ(0px) rotateY(0deg);
opacity: 1;
}
}
Шаг 3. jQuery
Мы будем использовать плагин dlmenu. js для корректного отображения и функциональности меню, для этого нам необходимо его инициализировать:
$( '#dl-menu' ).dlmenu({
animationClasses : { in : 'animation-class-name', out : 'animation-class-name' }
});
animationClasses : { in : 'animation-class-name', out : 'animation-class-name' }
});
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.