16
апр
2013

И так продолжим серию урока Создаем свой первый HTML макет + CSS урок 2.
Автор урока: Вадим Кондаков (SibWeb)
Данная серия уроков была приготовлена специально для сайта Skripter.info
хотите отблагодарить? благодарите репутацией а не письмами в личку.
Ну и так начинаем. вчера как я обещал сделать вам серию про блоки и фиксированную шапку (по желанию).
Открываем style.css и делаем вёрстку блоков (добавим ниже в style.css):
сохраним и ищем слово: Mysite и заменим в index.html на:
<!-- Левый блок -->
<div class="left">
</div>
<!-- Правый блок -->
<div class="right">
</div>
Теперь делаем блоки:
в style.css добавим:
.bl1 {
background-color: #F6F6F6;
background-image: -moz-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -ms-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#F6F6F6), to(#E0E0E0));
background-image: -webkit-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -o-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: linear-gradient(top, #F6F6F6, #E0E0E0);
background-repeat: repeat-x;
border: 1px solid #E0E0E0;
text-shadow: 0 1px 0 white;
font-size: 13px;
font-family: 'Trebuchet MS',Helvetica,Arial,sans-serif;
font-weight: normal;
padding: 5px;
}
.blcont {
background-color: #F1F1F1;
background-image: -moz-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -ms-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#F1F1F1), to(#F1F1F1));
background-image: -webkit-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -o-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: linear-gradient(top, #F1F1F1, #F1F1F1);
background-repeat: repeat-x;
border-bottom: 1px solid #F1F1F1;
padding: 5px;
border-right: 1px solid #F1F1F1;
}
Сохраним и в index.html где:
<!-- Левый блок -->
<div class="left">
</div>
добавим в этот див:
<!-- Название блока -->
<div class="bl1">Мой блок</div>
<!-- Контент блока -->
<div class="blcont">Контент блока</div>
сохраним и посмотрим результат) и теперь ищем:
<!-- Правый блок -->
<div class="right">
</div>
и вставим в этот див:
<!-- Название блока -->
<div class="bl1"><a href="/">Добро пожаловать!</a></div>
<!-- Контент блока -->
<div class="blcont">Добро пожаловать на мой сайт</div>
<p>
<!-- Название блока -->
<div class="bl1"><a href="/">Skripter.info - Всё для вебмастера</a></div>
<!-- Контент блока -->
<div class="blcont">Skripter.info - это сообщество вебмастеров где вы найдете для себя разные скрипты, cms, уроки, программы и многое другое</div>
<p>
<!-- Название блока -->
<div class="bl1"><a href="/">Vip-Skript.ru - Всё для вебмастера</a></div>
<!-- Контент блока -->
<div class="blcont">Vip-Skript.ru - это сообщество вебмастеров где вы найдете для себя разные скрипты, cms, уроки, программы и многое другое</div>
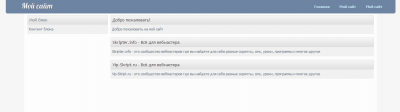
сохраняем! и готово! у нас должно получится вот такой шаблон:
Спасибо за внимания! простите что урок получился маленький просто у меня щас экзамены и щас еще к ним готовлюсь) ну если есть какие вопросы пишите обязательно отвечу).
Следущий урок я постараюсь сделать побольше.
Первая часть урока: Читать
Исходник урока:
Создаём свой первый HTML макет + CSS урок 2

И так продолжим серию урока Создаем свой первый HTML макет + CSS урок 2.
Автор урока: Вадим Кондаков (SibWeb)
Данная серия уроков была приготовлена специально для сайта Skripter.info
хотите отблагодарить? благодарите репутацией а не письмами в личку.
Ну и так начинаем. вчера как я обещал сделать вам серию про блоки и фиксированную шапку (по желанию).
Открываем style.css и делаем вёрстку блоков (добавим ниже в style.css):
.left {
display: block;
float:left;
width:250px;
}
.right {
display: block;
width:76%;
float:right;
}
display: block;
float:left;
width:250px;
}
.right {
display: block;
width:76%;
float:right;
}
сохраним и ищем слово: Mysite и заменим в index.html на:
<!-- Левый блок -->
<div class="left">
</div>
<!-- Правый блок -->
<div class="right">
</div>
Теперь делаем блоки:
в style.css добавим:
.bl1 {
background-color: #F6F6F6;
background-image: -moz-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -ms-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#F6F6F6), to(#E0E0E0));
background-image: -webkit-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: -o-linear-gradient(top, #F6F6F6, #E0E0E0);
background-image: linear-gradient(top, #F6F6F6, #E0E0E0);
background-repeat: repeat-x;
border: 1px solid #E0E0E0;
text-shadow: 0 1px 0 white;
font-size: 13px;
font-family: 'Trebuchet MS',Helvetica,Arial,sans-serif;
font-weight: normal;
padding: 5px;
}
.blcont {
background-color: #F1F1F1;
background-image: -moz-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -ms-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#F1F1F1), to(#F1F1F1));
background-image: -webkit-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: -o-linear-gradient(top, #F1F1F1, #F1F1F1);
background-image: linear-gradient(top, #F1F1F1, #F1F1F1);
background-repeat: repeat-x;
border-bottom: 1px solid #F1F1F1;
padding: 5px;
border-right: 1px solid #F1F1F1;
}
Сохраним и в index.html где:
<!-- Левый блок -->
<div class="left">
</div>
добавим в этот див:
<!-- Название блока -->
<div class="bl1">Мой блок</div>
<!-- Контент блока -->
<div class="blcont">Контент блока</div>
сохраним и посмотрим результат) и теперь ищем:
<!-- Правый блок -->
<div class="right">
</div>
и вставим в этот див:
<!-- Название блока -->
<div class="bl1"><a href="/">Добро пожаловать!</a></div>
<!-- Контент блока -->
<div class="blcont">Добро пожаловать на мой сайт</div>
<p>
<!-- Название блока -->
<div class="bl1"><a href="/">Skripter.info - Всё для вебмастера</a></div>
<!-- Контент блока -->
<div class="blcont">Skripter.info - это сообщество вебмастеров где вы найдете для себя разные скрипты, cms, уроки, программы и многое другое</div>
<p>
<!-- Название блока -->
<div class="bl1"><a href="/">Vip-Skript.ru - Всё для вебмастера</a></div>
<!-- Контент блока -->
<div class="blcont">Vip-Skript.ru - это сообщество вебмастеров где вы найдете для себя разные скрипты, cms, уроки, программы и многое другое</div>
сохраняем! и готово! у нас должно получится вот такой шаблон:
Спасибо за внимания! простите что урок получился маленький просто у меня щас экзамены и щас еще к ним готовлюсь) ну если есть какие вопросы пишите обязательно отвечу).
Следущий урок я постараюсь сделать побольше.
Первая часть урока: Читать
Исходник урока:
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.