12
дек
2012
HTML разметка
Структура самого меню довольно навороченная из-за его внешнего вида. Но в основе лежит обычный неупорядоченный список.
CSS
javascript
И простейший скрипт, в отличие от навороченного css.
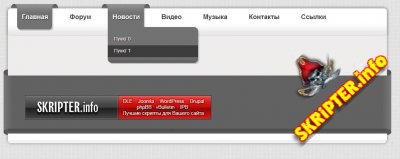
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню. Выпадающие элементы используют jQuery, все остальное оформлено на CSS.
HTML разметка
Структура самого меню довольно навороченная из-за его внешнего вида. Но в основе лежит обычный неупорядоченный список.
<!-- Start Menu -->
<div id="menu">
<div class="active" id="nav">
<ul>
<li class="active">
<span class="outer_active">
<span>
<a class="active" href="#">
Главная
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Форум
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Новости
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 0
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Видео
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">Пункт 1</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Музыка
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 2
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Контакты
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Ссылки
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 3
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 4
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 5
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 6
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 7
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 8
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 9
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 10
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<span class="outer"></span>
</span>
</span>
</li>
</ul>
</div>
</div>
<!-- End Menu -->
<div id="menu">
<div class="active" id="nav">
<ul>
<li class="active">
<span class="outer_active">
<span>
<a class="active" href="#">
Главная
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Форум
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Новости
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 0
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Видео
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">Пункт 1</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Музыка
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 2
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Контакты
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Ссылки
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 3
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 4
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 5
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 6
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 7
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 8
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 9
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 10
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<span class="outer"></span>
</span>
</span>
</li>
</ul>
</div>
</div>
<!-- End Menu -->
CSS
#nav ul li {
margin-left:0px;
position: relative;}
#nav a {
color:#383838;
cursor:pointer;
display:block;
float:left;
font-size:16px;
font-weight:bold;
height:68px;
line-height:17px;
margin-left:25px;
margin-top:0;
overflow:hidden;
padding-left:3px;
padding-right:3px;
padding-top:25px;
text-decoration:none;
text-shadow:1px 1px #ffffff;}
#nav a span {
display:block;
color:#383838;
font-weight:normal;
font-size:11px;}
#nav li li a {
margin-left:0px;
line-height:35px;
margin-top:0px;
height: 30px;
background: none;
font-weight: normal;
padding: 0;
text-indent: 18px;}
#nav li li {
text-align: left;
width: 233px;
float: left;
padding: 0;
background: none;
height:30px;
padding-top:0px;}
#nav ul li ul li a {
font-size:12px;
line-height:28px;
font-weight: normal;
margin-left:-2px;
width:225px; }
#nav ul li a {
background: none; }
#nav ul li ul li {
width:230px;
background:transparent url(../images/fusion_ddmenumidh.png) repeat-x scroll 0 -33px; }
#nav ul li ul li:hover {
background:transparent url(../images/fusion_ddmenumidh.png) repeat-y 0px 0px; }
#nav {
position:relative;
z-index:2;
height: 30px;}
#nav, #nav ul {
list-style: none;
padding:0px 0px 0;}
#nav ul {
float:left;
padding: 0;
margin: 0;
margin:-3px 0 0;}
#nav ul ul a {
display: block;
text-decoration: none;
width: 233px;
text-transform: none;}
#nav li {
float: left;
padding: 0;
margin-right:0px;
background: none;
height: 51px;}
#nav li ul {
top: 59px;
position: absolute;
left: -999em;
height: auto;
width: 233px;
border-width: 0;
margin: 0;
padding: 0;
margin-left:16px;
z-index: 4;}
#nav li ul a {
font-weight: bold;
color:#FFFFFF;}
#nav li ul ul {
width:230px;
margin: -70px 0 0 227px;}
* html #nav li ul ul {
margin: -74px 0 0 227px;}
#nav li:hover ul ul,
#nav li:hover ul ul ul,
#nav li:hover ul ul ul ul{
left: -999em;}
#nav li:hover ul,
#nav li li:hover ul,
#nav li li li:hover ul,
#nav li li li li:hover ul{
left: 0;
position: absolute;}
#nav li:hover ul {
left: 0;
background-position: 0 0;}
#nav ul li:hover {
background:transparent;
color:#000000;}
#nav li:hover span a{
color:#ffffff;}
#nav ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li.active a {
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px #000000;}
#nav ul li:hover a{
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px 1px #000000;}
#nav ul li:hover ul li a{
background:transparent;
color:#ffffff;}
#nav ul li ul li:hover a{
color:#ffffff;
width:230px;}
#nav li.active span.outer_active, #nav span.outer_active:hover, #nav ul li:hover span.outer_active {
background:transparent url(../images/fusion_mleft.png) no-repeat scroll 0 1pt;
height:68px;}
#nav ul li span.outer {
height:68px;
width:12px;
float:left;}
#nav ul li:hover span.outer, #nav ul li a.active:hover span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;}
#nav ul li span.outer, #nav ul li a.active span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;}
#nav ul li ul li:hover span.span_active {
background:none;}
#nav span.span_active, #nav span.span_active:hover {
height:53px;
width:6px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;
}
#nav ul li ul li span.span_active, #nav ul li ul li span.span_active:hover {
height:29px;}
.outer_active {
display:block;
height:32px;
float:left;}
#nav a span:hover, #nav li:hover a span, #nav li.active span, #nav li.over a span{
color:#cccccc;
}
#nav ul li li:hover span{
background:none;
color:#FFFFFF;}
#nav ul li li span.span_active {
background:none;}
/* Rounded menu top/bottoms */
#nav ul li.toparrow, #nav ul li.toparrow:hover {
height:16px;
line-height:25px;
width:230px;
background:transparent url(../images/fusion_ddmenutop.png) no-repeat scroll 0 0;}
#nav ul li.menubottom, #nav ul li.menubottom:hover {
background:transparent url(../images/fusion_ddmenubot.png) no-repeat scroll 0 0;
height:17px;
line-height:25px;
width:230px;}
margin-left:0px;
position: relative;}
#nav a {
color:#383838;
cursor:pointer;
display:block;
float:left;
font-size:16px;
font-weight:bold;
height:68px;
line-height:17px;
margin-left:25px;
margin-top:0;
overflow:hidden;
padding-left:3px;
padding-right:3px;
padding-top:25px;
text-decoration:none;
text-shadow:1px 1px #ffffff;}
#nav a span {
display:block;
color:#383838;
font-weight:normal;
font-size:11px;}
#nav li li a {
margin-left:0px;
line-height:35px;
margin-top:0px;
height: 30px;
background: none;
font-weight: normal;
padding: 0;
text-indent: 18px;}
#nav li li {
text-align: left;
width: 233px;
float: left;
padding: 0;
background: none;
height:30px;
padding-top:0px;}
#nav ul li ul li a {
font-size:12px;
line-height:28px;
font-weight: normal;
margin-left:-2px;
width:225px; }
#nav ul li a {
background: none; }
#nav ul li ul li {
width:230px;
background:transparent url(../images/fusion_ddmenumidh.png) repeat-x scroll 0 -33px; }
#nav ul li ul li:hover {
background:transparent url(../images/fusion_ddmenumidh.png) repeat-y 0px 0px; }
#nav {
position:relative;
z-index:2;
height: 30px;}
#nav, #nav ul {
list-style: none;
padding:0px 0px 0;}
#nav ul {
float:left;
padding: 0;
margin: 0;
margin:-3px 0 0;}
#nav ul ul a {
display: block;
text-decoration: none;
width: 233px;
text-transform: none;}
#nav li {
float: left;
padding: 0;
margin-right:0px;
background: none;
height: 51px;}
#nav li ul {
top: 59px;
position: absolute;
left: -999em;
height: auto;
width: 233px;
border-width: 0;
margin: 0;
padding: 0;
margin-left:16px;
z-index: 4;}
#nav li ul a {
font-weight: bold;
color:#FFFFFF;}
#nav li ul ul {
width:230px;
margin: -70px 0 0 227px;}
* html #nav li ul ul {
margin: -74px 0 0 227px;}
#nav li:hover ul ul,
#nav li:hover ul ul ul,
#nav li:hover ul ul ul ul{
left: -999em;}
#nav li:hover ul,
#nav li li:hover ul,
#nav li li li:hover ul,
#nav li li li li:hover ul{
left: 0;
position: absolute;}
#nav li:hover ul {
left: 0;
background-position: 0 0;}
#nav ul li:hover {
background:transparent;
color:#000000;}
#nav li:hover span a{
color:#ffffff;}
#nav ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li.active a {
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px #000000;}
#nav ul li:hover a{
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px 1px #000000;}
#nav ul li:hover ul li a{
background:transparent;
color:#ffffff;}
#nav ul li ul li:hover a{
color:#ffffff;
width:230px;}
#nav li.active span.outer_active, #nav span.outer_active:hover, #nav ul li:hover span.outer_active {
background:transparent url(../images/fusion_mleft.png) no-repeat scroll 0 1pt;
height:68px;}
#nav ul li span.outer {
height:68px;
width:12px;
float:left;}
#nav ul li:hover span.outer, #nav ul li a.active:hover span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;}
#nav ul li span.outer, #nav ul li a.active span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;}
#nav ul li ul li:hover span.span_active {
background:none;}
#nav span.span_active, #nav span.span_active:hover {
height:53px;
width:6px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;
}
#nav ul li ul li span.span_active, #nav ul li ul li span.span_active:hover {
height:29px;}
.outer_active {
display:block;
height:32px;
float:left;}
#nav a span:hover, #nav li:hover a span, #nav li.active span, #nav li.over a span{
color:#cccccc;
}
#nav ul li li:hover span{
background:none;
color:#FFFFFF;}
#nav ul li li span.span_active {
background:none;}
/* Rounded menu top/bottoms */
#nav ul li.toparrow, #nav ul li.toparrow:hover {
height:16px;
line-height:25px;
width:230px;
background:transparent url(../images/fusion_ddmenutop.png) no-repeat scroll 0 0;}
#nav ul li.menubottom, #nav ul li.menubottom:hover {
background:transparent url(../images/fusion_ddmenubot.png) no-repeat scroll 0 0;
height:17px;
line-height:25px;
width:230px;}
javascript
И простейший скрипт, в отличие от навороченного css.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#nav li").hover(function(){
jQuery(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(400);
},function(){
jQuery(this).find('ul:first').css({visibility: "hidden"});
});
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#nav li").hover(function(){
jQuery(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(400);
},function(){
jQuery(this).find('ul:first').css({visibility: "hidden"});
});
});
</script>
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Наш чатик
Популярное
- Flex v4.0 - универсальный шаблон для Joomla
- RSForm Pro v3.3.3 - создание произвольных форм на Jooml ...
- JSitemap Pro v4.18.1 – генератор карты сайта для Joomla
- YOO Glowbar v March 1, 2024 - Joomla шаблон для сайтов ...
- YooTheme Pro v4.3.11 - визуальный конструктор для Jooml ...
- YouTubeR v3.6.1 - YouTube плагин для Joomla
- Cache Cleaner Pro v9.2.0 - плагин очистки кэша для Joom ...
- JRealtime Analytics v3.9.2 - компонент аналитики для Jo ...
- JoomSport Pro v6.1.3 - компонент создания спортивного с ...
- RSFirewall v3.1.2 - безопасность сайтов на Joomla
Навигация
Последние комментарии
-
Написал(а): JoesphJoift
В новости: Akeeba Admin Tools Pro v7.5.2 - безопасность и администрирование сайтов на Jooml ...Hi there, neighboring Californians! Just desired to place a quick note to let you know that my drywall repair venture is properly up and functional. Based precisely here in radiant California, I'm here to support homeowners throughout the coast with all their drywall demands. Whether you're handling with cracks, holes, or water damage, my team and I have the skills and proficiency to get your walls seeming good as new. So if you're in need of some repairs, don't pause to give us a call! Let's work together to keep those California homes in top-notch shape. -
Написал(а): dafaher
В новости: JRealtime Analytics v3.9.2 - компонент аналитики для JoomlaДобрый день, в первую очередь спасибо, что поделились такими ценными расширениями. Я просто хотел сообщить вам, что ссылка не работает, спасибо большое. -
Написал(а): arbuku2
В новости: DJ-Catalog2 v4.1.2 - каталог товаров для Joomladj-catalog2 v5 Когда он будет опубликован? When will it be published? -
Написал(а): SergTSY
В новости: QR Menu Maker v3.4.0 - бесконтактное меню ресторанаСсылки не рабочие.
Перезалейте, плз? -
Написал(а): anons01
В новости: Akeeba Backup Pro v9.9.2 - компонент резервного копирования для JoomlaUpload doesn't work -
Написал(а): sania4m
В новости: Aoxio v2.1 Nulled - скрипт для бронирования бизнес-услугустановка проходит , но не создается база данных -
Написал(а): Nibiru7
В новости: JRealtime Analytics v3.9.2 - компонент аналитики для Joomlaспасибо за -
Написал(а): jackxren88
В новости: Advanced Custom Fields Pro v2.7.7 - расширенные пользовательские поля для JoomlaМожет есть у кого-то решение как убрать "запрос на ключ"?
Архив сайта
Апрель 2024 (54)
Март 2024 (72)
Февраль 2024 (68)
Январь 2024 (100)
Декабрь 2023 (103)
Ноябрь 2023 (162)
Март 2024 (72)
Февраль 2024 (68)
Январь 2024 (100)
Декабрь 2023 (103)
Ноябрь 2023 (162)
Октябрь 2023 (119)
Сентябрь 2023 (87)
Август 2023 (87)
Июль 2023 (96)
Июнь 2023 (110)
Май 2023 (148)
Апрель 2023 (146)
Март 2023 (126)
Февраль 2023 (130)
Январь 2023 (154)
Декабрь 2022 (192)
Ноябрь 2022 (207)
Октябрь 2022 (245)
Сентябрь 2022 (220)
Август 2022 (201)
Июль 2022 (170)
Июнь 2022 (187)
Май 2022 (157)
Апрель 2022 (184)
Март 2022 (204)
Февраль 2022 (224)
Январь 2022 (165)
Декабрь 2021 (201)
Ноябрь 2021 (211)
Октябрь 2021 (277)
Сентябрь 2021 (237)
Август 2021 (241)
Июль 2021 (239)
Июнь 2021 (219)
Май 2021 (234)
Апрель 2021 (197)
Март 2021 (199)
Февраль 2021 (232)
Январь 2021 (208)
Декабрь 2020 (225)
Ноябрь 2020 (239)
Октябрь 2020 (230)
Сентябрь 2020 (224)
Август 2020 (246)
Июль 2020 (262)
Июнь 2020 (258)
Май 2020 (262)
Апрель 2020 (239)
Март 2020 (234)
Февраль 2020 (254)
Январь 2020 (180)
Декабрь 2019 (199)
Ноябрь 2019 (200)
Октябрь 2019 (262)
Сентябрь 2019 (226)
Август 2019 (239)
Июль 2019 (250)
Июнь 2019 (273)
Май 2019 (180)
Апрель 2019 (164)
Март 2019 (206)
Февраль 2019 (258)
Январь 2019 (207)
Декабрь 2018 (216)
Ноябрь 2018 (225)
Октябрь 2018 (274)
Сентябрь 2018 (315)
Август 2018 (228)
Июль 2018 (252)
Июнь 2018 (279)
Май 2018 (241)
Апрель 2018 (216)
Март 2018 (219)
Февраль 2018 (173)
Январь 2018 (161)
Декабрь 2017 (146)
Ноябрь 2017 (158)
Октябрь 2017 (167)
Сентябрь 2017 (151)
Август 2017 (150)
Июль 2017 (154)
Июнь 2017 (159)
Май 2017 (202)
Апрель 2017 (144)
Март 2017 (178)
Февраль 2017 (158)
Январь 2017 (129)
Декабрь 2016 (124)
Ноябрь 2016 (141)
Октябрь 2016 (124)
Сентябрь 2016 (112)
Август 2016 (116)
Июль 2016 (123)
Июнь 2016 (100)
Май 2016 (169)
Апрель 2016 (170)
Март 2016 (110)
Февраль 2016 (125)
Январь 2016 (96)
Декабрь 2015 (88)
Ноябрь 2015 (114)
Октябрь 2015 (85)
Сентябрь 2015 (107)
Август 2015 (90)
Июль 2015 (96)
Июнь 2015 (114)
Май 2015 (96)
Апрель 2015 (111)
Март 2015 (120)
Февраль 2015 (136)
Январь 2015 (101)
Декабрь 2014 (69)
Ноябрь 2014 (114)
Октябрь 2014 (113)
Сентябрь 2014 (116)
Август 2014 (99)
Июль 2014 (1)
Июнь 2014 (2)
Май 2014 (2)
Апрель 2014 (18)
Март 2014 (64)
Февраль 2014 (64)
Январь 2014 (62)
Декабрь 2013 (79)
Ноябрь 2013 (91)
Октябрь 2013 (47)
Сентябрь 2013 (56)
Август 2013 (53)
Июль 2013 (63)
Июнь 2013 (79)
Май 2013 (67)
Апрель 2013 (69)
Март 2013 (82)
Февраль 2013 (93)
Январь 2013 (91)
Декабрь 2012 (97)
Ноябрь 2012 (93)
Октябрь 2012 (75)
Сентябрь 2012 (54)
Август 2012 (79)
Июль 2012 (87)
Июнь 2012 (75)
Май 2012 (81)
Апрель 2012 (108)
Март 2012 (106)
Февраль 2012 (38)
Январь 2012 (89)
Декабрь 2011 (99)
Ноябрь 2011 (132)
Октябрь 2011 (48)
Сентябрь 2011 (63)
Август 2011 (165)
Июль 2011 (194)
Июнь 2011 (187)
Май 2011 (59)
Апрель 2011 (59)
Март 2011 (208)
Февраль 2011 (225)
Январь 2011 (174)
Декабрь 2010 (162)
Ноябрь 2010 (125)
Октябрь 2010 (195)
Сентябрь 2010 (32)
Август 2010 (107)
Июль 2010 (299)
Июнь 2010 (63)
Сентябрь 2023 (87)
Август 2023 (87)
Июль 2023 (96)
Июнь 2023 (110)
Май 2023 (148)
Апрель 2023 (146)
Март 2023 (126)
Февраль 2023 (130)
Январь 2023 (154)
Декабрь 2022 (192)
Ноябрь 2022 (207)
Октябрь 2022 (245)
Сентябрь 2022 (220)
Август 2022 (201)
Июль 2022 (170)
Июнь 2022 (187)
Май 2022 (157)
Апрель 2022 (184)
Март 2022 (204)
Февраль 2022 (224)
Январь 2022 (165)
Декабрь 2021 (201)
Ноябрь 2021 (211)
Октябрь 2021 (277)
Сентябрь 2021 (237)
Август 2021 (241)
Июль 2021 (239)
Июнь 2021 (219)
Май 2021 (234)
Апрель 2021 (197)
Март 2021 (199)
Февраль 2021 (232)
Январь 2021 (208)
Декабрь 2020 (225)
Ноябрь 2020 (239)
Октябрь 2020 (230)
Сентябрь 2020 (224)
Август 2020 (246)
Июль 2020 (262)
Июнь 2020 (258)
Май 2020 (262)
Апрель 2020 (239)
Март 2020 (234)
Февраль 2020 (254)
Январь 2020 (180)
Декабрь 2019 (199)
Ноябрь 2019 (200)
Октябрь 2019 (262)
Сентябрь 2019 (226)
Август 2019 (239)
Июль 2019 (250)
Июнь 2019 (273)
Май 2019 (180)
Апрель 2019 (164)
Март 2019 (206)
Февраль 2019 (258)
Январь 2019 (207)
Декабрь 2018 (216)
Ноябрь 2018 (225)
Октябрь 2018 (274)
Сентябрь 2018 (315)
Август 2018 (228)
Июль 2018 (252)
Июнь 2018 (279)
Май 2018 (241)
Апрель 2018 (216)
Март 2018 (219)
Февраль 2018 (173)
Январь 2018 (161)
Декабрь 2017 (146)
Ноябрь 2017 (158)
Октябрь 2017 (167)
Сентябрь 2017 (151)
Август 2017 (150)
Июль 2017 (154)
Июнь 2017 (159)
Май 2017 (202)
Апрель 2017 (144)
Март 2017 (178)
Февраль 2017 (158)
Январь 2017 (129)
Декабрь 2016 (124)
Ноябрь 2016 (141)
Октябрь 2016 (124)
Сентябрь 2016 (112)
Август 2016 (116)
Июль 2016 (123)
Июнь 2016 (100)
Май 2016 (169)
Апрель 2016 (170)
Март 2016 (110)
Февраль 2016 (125)
Январь 2016 (96)
Декабрь 2015 (88)
Ноябрь 2015 (114)
Октябрь 2015 (85)
Сентябрь 2015 (107)
Август 2015 (90)
Июль 2015 (96)
Июнь 2015 (114)
Май 2015 (96)
Апрель 2015 (111)
Март 2015 (120)
Февраль 2015 (136)
Январь 2015 (101)
Декабрь 2014 (69)
Ноябрь 2014 (114)
Октябрь 2014 (113)
Сентябрь 2014 (116)
Август 2014 (99)
Июль 2014 (1)
Июнь 2014 (2)
Май 2014 (2)
Апрель 2014 (18)
Март 2014 (64)
Февраль 2014 (64)
Январь 2014 (62)
Декабрь 2013 (79)
Ноябрь 2013 (91)
Октябрь 2013 (47)
Сентябрь 2013 (56)
Август 2013 (53)
Июль 2013 (63)
Июнь 2013 (79)
Май 2013 (67)
Апрель 2013 (69)
Март 2013 (82)
Февраль 2013 (93)
Январь 2013 (91)
Декабрь 2012 (97)
Ноябрь 2012 (93)
Октябрь 2012 (75)
Сентябрь 2012 (54)
Август 2012 (79)
Июль 2012 (87)
Июнь 2012 (75)
Май 2012 (81)
Апрель 2012 (108)
Март 2012 (106)
Февраль 2012 (38)
Январь 2012 (89)
Декабрь 2011 (99)
Ноябрь 2011 (132)
Октябрь 2011 (48)
Сентябрь 2011 (63)
Август 2011 (165)
Июль 2011 (194)
Июнь 2011 (187)
Май 2011 (59)
Апрель 2011 (59)
Март 2011 (208)
Февраль 2011 (225)
Январь 2011 (174)
Декабрь 2010 (162)
Ноябрь 2010 (125)
Октябрь 2010 (195)
Сентябрь 2010 (32)
Август 2010 (107)
Июль 2010 (299)
Июнь 2010 (63)