17
мая
2012
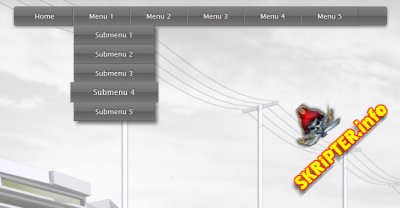
Музыкальное выпадающее меню на CSS3 + HTML5. Это меню имеет CSS3 анимационные эффекты (эффекты при наведении на элементы меню). Также использован HTML5 javascript для того, чтобы добавить музыку в меню.
Шаг 1. HTML
В первую, мы должны подготовить HTML макет нашего меню. Каждый элемент меню (которое на самом деле представляет собой неупорядоченный список элементов) имеет якоря, или вложенные уровни:
Шаг 2. CSS
Вот CSS стиль нашего меню:
При наведении курсора мыши на элемент списка, он будем анимировать (масштаб) один раз.
Шаг 3. HTML5 javascript
Теперь пришло время добавить музыку. В начале, мы должны подготовить новый пустой массив, а затем, когда страница готова, инициализировать музыку:
01 // variables
02 var aLoops = []; // sound loops
03
04 // initialization
05 addEvent(window, 'load', function (event) {
06
07 // load music files
08 aLoops[0] = new Audio('media/background.ogg');
09 aLoops[0].volume = 0.3;
10 aLoops[1] = new Audio('media/button.ogg');
11 aLoops[1].volume = 1.0;
12 aLoops[2] = new Audio('media/button_click.ogg');
13 aLoops[2].volume = 1.0;
14
15 aLoops[0].addEventListener('ended', function() { // loop background sound
16 this.currentTime = 0;
17 this.play();
18 }, false);
19 aLoops[0].play();
20 });
Затем надо добавить обработку различных событий: mouseover, mouseout and click:
И вуаля, меню готово!
Источник урока: script-tutorials.com/musical-drop-down-menu
Перевел: Ares ( Skripter.info )
Musical drop down menu
Музыкальное выпадающее меню на CSS3 + HTML5. Это меню имеет CSS3 анимационные эффекты (эффекты при наведении на элементы меню). Также использован HTML5 javascript для того, чтобы добавить музыку в меню.
Шаг 1. HTML
В первую, мы должны подготовить HTML макет нашего меню. Каждый элемент меню (которое на самом деле представляет собой неупорядоченный список элементов) имеет якоря, или вложенные уровни:
01 <ul id="nav">
02 <li><a href="#">Menu element</a>
03 <ul>
04 <li><a href="#">Submenu element</a></li>
05 .....
06 </ul>
07 </li>
08 <li><a href="#">Menu 4</a></li>
09 .....
10 </ul>
02 <li><a href="#">Menu element</a>
03 <ul>
04 <li><a href="#">Submenu element</a></li>
05 .....
06 </ul>
07 </li>
08 <li><a href="#">Menu 4</a></li>
09 .....
10 </ul>
Шаг 2. CSS
Вот CSS стиль нашего меню:
001 #nav,#nav ul {
002 list-style: none outside none;
003 margin: 0;
004 padding: 0;
005 }
006 #nav {
007 font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
008 font-size: 13px;
009 height: 36px;
010 list-style: none outside none;
011 margin: 40px auto;
012 text-shadow: 0 -1px 3px #202020;
013 width: 700px;
014
015 /* border radius */
016 -moz-border-radius: 4px;
017 -webkit-border-radius: 4px;
018 border-radius: 4px;
019
020 /* box shadow */
021 -moz-box-shadow: 0px 3px 3px #cecece;
022 -webkit-box-shadow: 0px 3px 3px #cecece;
023 box-shadow: 0 3px 4px #8b8b8b;
024
025 /* gradient */
026 background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
027 background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
028 background-color: #5f5f5f;
029 }
030 #nav li {
031 border-bottom: 1px solid #575757;
032 border-left: 1px solid #929292;
033 border-right: 1px solid #5d5d5d;
034 border-top: 1px solid #797979;
035 display: block;
036 float: left;
037 height: 34px;
038 position: relative;
039 width: 105px;
040 }
041 #nav > li:first-child {
042 border-left: 0 none;
043 margin-left: 5px;
044 }
045 #nav ul {
046 left: -9999px;
047 position: absolute;
048 top: -9999px;
049 z-index: 2;
050 }
051 #nav ul li {
052 background: none repeat scroll 0 0 #838383;
053 box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
054 width: 100%;
055 }
056 #nav li a {
057 color: #FFFFFF;
058 display: block;
059 line-height: 34px;
060 outline: medium none;
061 text-align: center;
062 text-decoration: none;
063
064 /* gradient */
065 background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
066 background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
067 background-color: #5f5f5f;
068 }
069
070 /* keyframes #animation */
071 @-webkit-keyframes animation {
072 0% {
073 -webkit-transform: scale(1);
074 }
075 30% {
076 -webkit-transform: scale(1.2);
077 }
078 100% {
079 -webkit-transform: scale(1.1);
080 }
081 }
082 @-moz-keyframes animation {
083 0% {
084 -moz-transform: scale(1);
085 }
086 30% {
087 -moz-transform: scale(1.2);
088 }
089 100% {
090 -moz-transform: scale(1.1);
091 }
092 }
093 #nav li > a:hover {
094 /* CSS3 animation */
095 -webkit-animation-name: animation;
096 -webkit-animation-duration: 0.3s;
097 -webkit-animation-timing-function: linear;
098 -webkit-animation-iteration-count: 1;
099 -webkit-animation-direction: normal;
100 -webkit-animation-delay: 0;
101 -webkit-animation-play-state: running;
102 -webkit-animation-fill-mode: forwards;
103
104 -moz-animation-name: animation;
105 -moz-animation-duration: 0.3s;
106 -moz-animation-timing-function: linear;
107 -moz-animation-iteration-count: 1;
108 -moz-animation-direction: normal;
109 -moz-animation-delay: 0;
110 -moz-animation-play-state: running;
111 -moz-animation-fill-mode: forwards;
112 }
113 #nav li:hover ul {
114 left: 0;
115 top: 34px;
116 width: 150px;
117 }
002 list-style: none outside none;
003 margin: 0;
004 padding: 0;
005 }
006 #nav {
007 font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
008 font-size: 13px;
009 height: 36px;
010 list-style: none outside none;
011 margin: 40px auto;
012 text-shadow: 0 -1px 3px #202020;
013 width: 700px;
014
015 /* border radius */
016 -moz-border-radius: 4px;
017 -webkit-border-radius: 4px;
018 border-radius: 4px;
019
020 /* box shadow */
021 -moz-box-shadow: 0px 3px 3px #cecece;
022 -webkit-box-shadow: 0px 3px 3px #cecece;
023 box-shadow: 0 3px 4px #8b8b8b;
024
025 /* gradient */
026 background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
027 background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
028 background-color: #5f5f5f;
029 }
030 #nav li {
031 border-bottom: 1px solid #575757;
032 border-left: 1px solid #929292;
033 border-right: 1px solid #5d5d5d;
034 border-top: 1px solid #797979;
035 display: block;
036 float: left;
037 height: 34px;
038 position: relative;
039 width: 105px;
040 }
041 #nav > li:first-child {
042 border-left: 0 none;
043 margin-left: 5px;
044 }
045 #nav ul {
046 left: -9999px;
047 position: absolute;
048 top: -9999px;
049 z-index: 2;
050 }
051 #nav ul li {
052 background: none repeat scroll 0 0 #838383;
053 box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
054 width: 100%;
055 }
056 #nav li a {
057 color: #FFFFFF;
058 display: block;
059 line-height: 34px;
060 outline: medium none;
061 text-align: center;
062 text-decoration: none;
063
064 /* gradient */
065 background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
066 background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
067 background-color: #5f5f5f;
068 }
069
070 /* keyframes #animation */
071 @-webkit-keyframes animation {
072 0% {
073 -webkit-transform: scale(1);
074 }
075 30% {
076 -webkit-transform: scale(1.2);
077 }
078 100% {
079 -webkit-transform: scale(1.1);
080 }
081 }
082 @-moz-keyframes animation {
083 0% {
084 -moz-transform: scale(1);
085 }
086 30% {
087 -moz-transform: scale(1.2);
088 }
089 100% {
090 -moz-transform: scale(1.1);
091 }
092 }
093 #nav li > a:hover {
094 /* CSS3 animation */
095 -webkit-animation-name: animation;
096 -webkit-animation-duration: 0.3s;
097 -webkit-animation-timing-function: linear;
098 -webkit-animation-iteration-count: 1;
099 -webkit-animation-direction: normal;
100 -webkit-animation-delay: 0;
101 -webkit-animation-play-state: running;
102 -webkit-animation-fill-mode: forwards;
103
104 -moz-animation-name: animation;
105 -moz-animation-duration: 0.3s;
106 -moz-animation-timing-function: linear;
107 -moz-animation-iteration-count: 1;
108 -moz-animation-direction: normal;
109 -moz-animation-delay: 0;
110 -moz-animation-play-state: running;
111 -moz-animation-fill-mode: forwards;
112 }
113 #nav li:hover ul {
114 left: 0;
115 top: 34px;
116 width: 150px;
117 }
При наведении курсора мыши на элемент списка, он будем анимировать (масштаб) один раз.
Шаг 3. HTML5 javascript
Теперь пришло время добавить музыку. В начале, мы должны подготовить новый пустой массив, а затем, когда страница готова, инициализировать музыку:
01 // variables
02 var aLoops = []; // sound loops
03
04 // initialization
05 addEvent(window, 'load', function (event) {
06
07 // load music files
08 aLoops[0] = new Audio('media/background.ogg');
09 aLoops[0].volume = 0.3;
10 aLoops[1] = new Audio('media/button.ogg');
11 aLoops[1].volume = 1.0;
12 aLoops[2] = new Audio('media/button_click.ogg');
13 aLoops[2].volume = 1.0;
14
15 aLoops[0].addEventListener('ended', function() { // loop background sound
16 this.currentTime = 0;
17 this.play();
18 }, false);
19 aLoops[0].play();
20 });
Затем надо добавить обработку различных событий: mouseover, mouseout and click:
01 // all the buttons
02 var aBtns = document.querySelectorAll('#nav li');
03
04 // onmouseover event handler
05 addEvent(aBtns, 'mouseover', function (event) {
06 aLoops[1].currentTime = 0;
07 aLoops[1].play(); // play click sound
08 });
09
10 // onmouseout event handler
11 addEvent(aBtns, 'mouseout', function (event) {
12 aLoops[1].currentTime = 0;
13 aLoops[1].pause(); // play click sound
14 });
15
16 // onclick event handler
17 addEvent(aBtns, 'click', function (event) {
18 aLoops[2].currentTime = 0;
19 aLoops[2].play(); // play click sound
20 });
02 var aBtns = document.querySelectorAll('#nav li');
03
04 // onmouseover event handler
05 addEvent(aBtns, 'mouseover', function (event) {
06 aLoops[1].currentTime = 0;
07 aLoops[1].play(); // play click sound
08 });
09
10 // onmouseout event handler
11 addEvent(aBtns, 'mouseout', function (event) {
12 aLoops[1].currentTime = 0;
13 aLoops[1].pause(); // play click sound
14 });
15
16 // onclick event handler
17 addEvent(aBtns, 'click', function (event) {
18 aLoops[2].currentTime = 0;
19 aLoops[2].play(); // play click sound
20 });
И вуаля, меню готово!
Источник урока: script-tutorials.com/musical-drop-down-menu
Перевел: Ares ( Skripter.info )
Внимание! У вас нет прав для просмотра скрытого текста.
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.