07
июн
2011
Этот урок будет состоять из нескольких частей. Сегодня в первой части урока мы создадим структуру футера с помощью CSS и jQuery.
Шаг №1 - HTML & CSS
Для фундамента нашего футера будем использовать неупорядоченный список. Последние два элемента списка (Alert Panel и Chat Panel) будут содержать подпанели. Поскольку эти две панели будут выровнены по правую сторону, порядок разметки будет обратным.
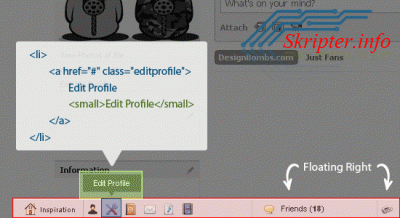
Обратите внимание на тег внутри тега . С помощью него мы добьемся эффекта тултипа (вслывающего сообщения) в нашем меню.
HTML
CSS
Для начала прикрепим наш футер в самый низ зоны обозрения:
6-я версия Интернет Эксплорера не понимает фиксированную позицию, и поэтому нам необходимо добавить небольшой хак:
Теперь давайте придадим стиля нашему неупорядоченному списку:
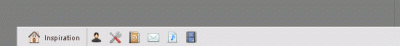
Далее прописываем замену текста для каждого элемента (вместо текста - иконки):
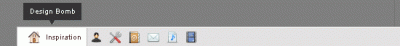
Теперь давайте оформим всплывающую подсказку. Тег будет спрятан с помощью display:none;. При наведении на ссылку будет преобразован в display:block;.
Что нас ждет дальше?
В следующей части урока мы добавим немного jQuery магии и заставим панели двигаться и взаимодействовать :).
Футер в стиле Facebook (часть №1)
В этом уроке мы создадим футер в стиле Facebook.
Популярность Facebook растет с каждым днем. Некоторые решения, которые используются на этом сайте довольно интересные. Мне очень нравится многофункциональный футер.
Популярность Facebook растет с каждым днем. Некоторые решения, которые используются на этом сайте довольно интересные. Мне очень нравится многофункциональный футер.
Этот урок будет состоять из нескольких частей. Сегодня в первой части урока мы создадим структуру футера с помощью CSS и jQuery.
Шаг №1 - HTML & CSS
Для фундамента нашего футера будем использовать неупорядоченный список. Последние два элемента списка (Alert Panel и Chat Panel) будут содержать подпанели. Поскольку эти две панели будут выровнены по правую сторону, порядок разметки будет обратным.
Обратите внимание на тег внутри тега . С помощью него мы добьемся эффекта тултипа (вслывающего сообщения) в нашем меню.
HTML
<div id="footpanel">
<ul id="mainpanel">
<li><a href="#" class="home">Inspiration <small>Design Bombs</small></a></li>
<li><a href="#" class="profile">View Profile <small>View Profile</small></a></li>
<li><a href="#" class="editprofile">Edit Profile <small>Edit
Profile</small></a></li>
<li><a href="#" class="contacts">Contacts <small>Contacts</small></a></li>
<li><a href="#" class="messages">Messages (10) <small>Messages</small></a></li>
<li><a href="#" class="playlist">Play List <small>Play List</small></a></li>
<li><a href="#" class="videos">Videos <small>Videos</small></a></li>
<li id="alertpanel"><a href="#" class="alerts">Alerts</a></li>
<li id="chatpanel"><a href="#" class="chat">Friends (<strong>18</strong>)</a></li>
</ul>
</div>
<ul id="mainpanel">
<li><a href="#" class="home">Inspiration <small>Design Bombs</small></a></li>
<li><a href="#" class="profile">View Profile <small>View Profile</small></a></li>
<li><a href="#" class="editprofile">Edit Profile <small>Edit
Profile</small></a></li>
<li><a href="#" class="contacts">Contacts <small>Contacts</small></a></li>
<li><a href="#" class="messages">Messages (10) <small>Messages</small></a></li>
<li><a href="#" class="playlist">Play List <small>Play List</small></a></li>
<li><a href="#" class="videos">Videos <small>Videos</small></a></li>
<li id="alertpanel"><a href="#" class="alerts">Alerts</a></li>
<li id="chatpanel"><a href="#" class="chat">Friends (<strong>18</strong>)</a></li>
</ul>
</div>
CSS
Для начала прикрепим наш футер в самый низ зоны обозрения:
#footpanel {
position: fixed;
bottom: 0; left: 0;
z-index: 9999; /*--Панель всегда поверх всех остальных элементов--*/
background: #e3e2e2;
border: 1px solid #c3c3c3;
border-bottom: none;
width: 94%;
margin: 0 3%;
}
position: fixed;
bottom: 0; left: 0;
z-index: 9999; /*--Панель всегда поверх всех остальных элементов--*/
background: #e3e2e2;
border: 1px solid #c3c3c3;
border-bottom: none;
width: 94%;
margin: 0 3%;
}
6-я версия Интернет Эксплорера не понимает фиксированную позицию, и поэтому нам необходимо добавить небольшой хак:
*html #footpanel {
margin-top: -1px;
position: absolute;
top:expression(eval(document.compatMode &&document.compatMode=='CSS1Compat') ?documentElement.scrollTop+(documentElement.clientHeight-this.clientHeight)
: document.body.scrollTop +(document.body.clientHeight-this.clientHeight));
}
margin-top: -1px;
position: absolute;
top:expression(eval(document.compatMode &&document.compatMode=='CSS1Compat') ?documentElement.scrollTop+(documentElement.clientHeight-this.clientHeight)
: document.body.scrollTop +(document.body.clientHeight-this.clientHeight));
}
Теперь давайте придадим стиля нашему неупорядоченному списку:
#footpanel ul {
padding: 0; margin: 0;
float: left;
width: 100%;
list-style: none;
border-top: 1px solid #fff;
font-size: 1.1em;
}
#footpanel ul li{
padding: 0; margin: 0;
float: left;
}
#footpanel ul li a{
padding: 5px;
float: left;
text-indent: -9999px; /*--Для замены текста - Текст выталкивается за пределы
страницы --*/
height: 16px; width: 16px;
text-decoration: none;
color: #333;
position: relative;
}
html #footpanel ul li a:hover{ background-color: #fff; }
html #footpanel ul li a.active {
background-color: #fff;
height: 17px;
margin-top: -2px;
border: 1px solid #555;
border-top: none;
z-index: 200;
position: relative;
}
padding: 0; margin: 0;
float: left;
width: 100%;
list-style: none;
border-top: 1px solid #fff;
font-size: 1.1em;
}
#footpanel ul li{
padding: 0; margin: 0;
float: left;
}
#footpanel ul li a{
padding: 5px;
float: left;
text-indent: -9999px; /*--Для замены текста - Текст выталкивается за пределы
страницы --*/
height: 16px; width: 16px;
text-decoration: none;
color: #333;
position: relative;
}
html #footpanel ul li a:hover{ background-color: #fff; }
html #footpanel ul li a.active {
background-color: #fff;
height: 17px;
margin-top: -2px;
border: 1px solid #555;
border-top: none;
z-index: 200;
position: relative;
}
Далее прописываем замену текста для каждого элемента (вместо текста - иконки):
#footpanel a.home{
background: url(home.png) no-repeat 15px center;
width: 50px;
padding-left: 40px;
border-right: 1px solid #bbb;
text-indent: 0;
}
a.profile{ background: url(user.png) no-repeat center center; }
a.editprofile{ background: url(wrench_screwdriver.png) no-repeat center center; }
a.contacts{ background: url(address_book.png) no-repeat center center; }
a.messages{ background: url(mail.png) no-repeat center center; }
a.playlist{ background: url(document_music_playlist.png) no-repeat center center; }
a.videos{ background: url(film.png) no-repeat center center; }
a.alerts{ background: url(newspaper.png) no-repeat center center; }
#footpanel a.chat{
background: url(balloon.png) no-repeat 15px center;
width: 126px;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
padding-left: 40px;
text-indent: 0;
}
#footpanel li#chatpanel, #footpanel li#alertpanel { float: right; }
background: url(home.png) no-repeat 15px center;
width: 50px;
padding-left: 40px;
border-right: 1px solid #bbb;
text-indent: 0;
}
a.profile{ background: url(user.png) no-repeat center center; }
a.editprofile{ background: url(wrench_screwdriver.png) no-repeat center center; }
a.contacts{ background: url(address_book.png) no-repeat center center; }
a.messages{ background: url(mail.png) no-repeat center center; }
a.playlist{ background: url(document_music_playlist.png) no-repeat center center; }
a.videos{ background: url(film.png) no-repeat center center; }
a.alerts{ background: url(newspaper.png) no-repeat center center; }
#footpanel a.chat{
background: url(balloon.png) no-repeat 15px center;
width: 126px;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
padding-left: 40px;
text-indent: 0;
}
#footpanel li#chatpanel, #footpanel li#alertpanel { float: right; }
Теперь давайте оформим всплывающую подсказку. Тег будет спрятан с помощью display:none;. При наведении на ссылку будет преобразован в display:block;.
#footpanel a small {
text-align: center;
width: 70px;
background: url(pop_arrow.gif) no-repeat center bottom;
padding: 5px 5px 11px;
display: none; /*--Спрятать по умолчанию--*/
color: #fff;
font-size: 1em;
text-indent: 0;
}
#footpanel a:hover small{
display: block; /*--Показывать при наведении--*/
position: absolute;
top: -35px; /*--Позиционируем подсказку 35 пикселей над меню--*/
left: 50%;
margin-left: -40px; /*--Центрирование подсказки--*/
z-index: 9999;
}
text-align: center;
width: 70px;
background: url(pop_arrow.gif) no-repeat center bottom;
padding: 5px 5px 11px;
display: none; /*--Спрятать по умолчанию--*/
color: #fff;
font-size: 1em;
text-indent: 0;
}
#footpanel a:hover small{
display: block; /*--Показывать при наведении--*/
position: absolute;
top: -35px; /*--Позиционируем подсказку 35 пикселей над меню--*/
left: 50%;
margin-left: -40px; /*--Центрирование подсказки--*/
z-index: 9999;
}
Что нас ждет дальше?
В следующей части урока мы добавим немного jQuery магии и заставим панели двигаться и взаимодействовать :).
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.