17
июн
2019
Впервые на русском языке выходит новое издание одной из самых популярных книг издательства Manning - Python. Экспресс-курс. С помощью этой книги вы можете быстро перейти от основ к управлению и структурам данных, чтобы создавать, тестировать и развертывать полноценные приложения. Наоми Седер рассказывает не только об основных особенностях языка Python, но и его объектно-ориентированных возможностях, которые появились в Python 3. Данное издание учитывает все изменения, которые произошли с языком за последние 5 лет, а последние 5 глав рассказывают о работе с большими данными.
Python. Экспресс-курс (2019)
Впервые на русском языке выходит новое издание одной из самых популярных книг издательства Manning - Python. Экспресс-курс. С помощью этой книги вы можете быстро перейти от основ к управлению и структурам данных, чтобы создавать, тестировать и развертывать полноценные приложения. Наоми Седер рассказывает не только об основных особенностях языка Python, но и его объектно-ориентированных возможностях, которые появились в Python 3. Данное издание учитывает все изменения, которые произошли с языком за последние 5 лет, а последние 5 глав рассказывают о работе с большими данными.
26
дек
2018
Выпущена вторая версия глобального руководства по SEO продвижению сайтов – “SEO Монстр 2018. Издание 2.” Рассмотрено более 140 факторов ранжирования. Доступны пошаговые инструкции по улучшению сайта и воздействию на факторы ранжирования. Опубликованы новые кейсы и еще больше практических приемов по раскрутке сайта.
SEO Монстр 2018. Издание 2 - руководство по SEO продвижению сайтов
Выпущена вторая версия глобального руководства по SEO продвижению сайтов – “SEO Монстр 2018. Издание 2.” Рассмотрено более 140 факторов ранжирования. Доступны пошаговые инструкции по улучшению сайта и воздействию на факторы ранжирования. Опубликованы новые кейсы и еще больше практических приемов по раскрутке сайта.
23
дек
2018
Адаптивные информационные блоки на CSS3 будут служить информативным полем, выполненными в виде прямоугольников со скругленными краями. С разными цветовыми оттенками. При изменении размера экрана блоки будут изменять вид и отображение на странице, также будет меняться их форма. Вы можете использовать такие блоки для подчеркивания важной информации, ведь оформленная информация в такой блок не оставит равнодушным ваших читателей.
Адаптивные информационные блоки на CSS3
Адаптивные информационные блоки на CSS3 будут служить информативным полем, выполненными в виде прямоугольников со скругленными краями. С разными цветовыми оттенками. При изменении размера экрана блоки будут изменять вид и отображение на странице, также будет меняться их форма. Вы можете использовать такие блоки для подчеркивания важной информации, ведь оформленная информация в такой блок не оставит равнодушным ваших читателей.
01
ноя
2018
ТОП База 44 - это главный инструмент в Рунете на сегодняшний день для самостоятельного, бесплатного продвижения сайтов или товаров, услуг в интернете. На данный момент это единственная подобная база именно для результативного и безопасного продвижения. База была создана для качественной полуавтоматической или ручной регистрации в любых видах сайтов. Именно поэтому работа с ТОП базой совершенно не грозит вам баном или фильтром поисковых систем, в отличие от многочисленных баз для автоматических регистраций. Конечно, при этом нужно соблюдать медленный темп размещения сообщений или регистраций. Аналогов ТОП Базе в Рунете просто нет, даже близко. Это также единственная база, "в нагрузку" к которой вы получите бесплатные консультации и помощь в любое удобное вам время.
ТОП База v44 - лучшая база для продвижения сайтов
ТОП База 44 - это главный инструмент в Рунете на сегодняшний день для самостоятельного, бесплатного продвижения сайтов или товаров, услуг в интернете. На данный момент это единственная подобная база именно для результативного и безопасного продвижения. База была создана для качественной полуавтоматической или ручной регистрации в любых видах сайтов. Именно поэтому работа с ТОП базой совершенно не грозит вам баном или фильтром поисковых систем, в отличие от многочисленных баз для автоматических регистраций. Конечно, при этом нужно соблюдать медленный темп размещения сообщений или регистраций. Аналогов ТОП Базе в Рунете просто нет, даже близко. Это также единственная база, "в нагрузку" к которой вы получите бесплатные консультации и помощь в любое удобное вам время.
24
окт
2018
Быстрый поиск прибыльной ниши для сайта
Новость отредактировал: Nik - 5-05-2021, 10:56
Причина: Ссылки обновлены
10
сен
2018
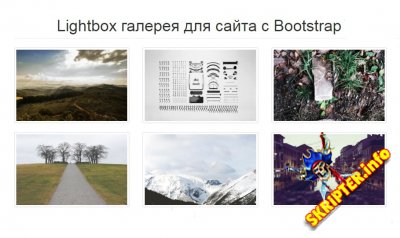
В данном уроке мы рассмотрим как создать замечательную и легкую lightbox галерея для сайта с Bootstrap, если вы уже здесь, то вы знаете, что такое Bootstrap и для чего он нужен, но все же для понимания Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений, благодаря ему мы сегодня и создадим lightbox галерею.
Lightbox галерея для сайта с Bootstrap
В данном уроке мы рассмотрим как создать замечательную и легкую lightbox галерея для сайта с Bootstrap, если вы уже здесь, то вы знаете, что такое Bootstrap и для чего он нужен, но все же для понимания Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений, благодаря ему мы сегодня и создадим lightbox галерею.
01
авг
2018
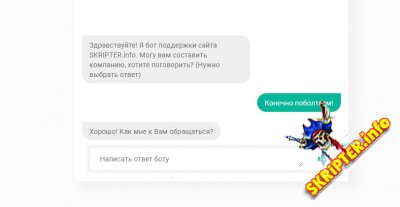
Обратная связь на сайте является очень важным элементом, чтобы не потерять клиента когда вас нет рядом. Есть много платных аналогов, которые помогут вам создать чат-бота для сайта, и помочь пользователю в решении распространенных вопросов на сайте, тем самым помочь пользователю, не тратить на это усилий, но сегодня мы хотим показать как сделать такого бота самому, в красивой форме при помощи небольшого плагина convForm-это небольшой плагин jQuery для создания умного, интерактивного чат-бота из обычной html-формы.
Чат-бот для сайта при помощи JS
Обратная связь на сайте является очень важным элементом, чтобы не потерять клиента когда вас нет рядом. Есть много платных аналогов, которые помогут вам создать чат-бота для сайта, и помочь пользователю в решении распространенных вопросов на сайте, тем самым помочь пользователю, не тратить на это усилий, но сегодня мы хотим показать как сделать такого бота самому, в красивой форме при помощи небольшого плагина convForm-это небольшой плагин jQuery для создания умного, интерактивного чат-бота из обычной html-формы.
18
июн
2018
В данном уроке мы хотим поговорить о том, как создать замечательную, анимированную шапку для сайта. Идея будет заключаться в следующем-у нас есть изображения часть которого будет скрыта под небольшим слоем градиента до середины изображения. При прокрутке страницы изображение будет уходить в левую часть страницы изменяя при этом свой размер, а также отображаясь в полном объеме, а с права у нас появится текстовый блок, когда пользователь будет прокручивать страницу то картинка будет неподвижной, а текст будет плавно скользить по странице.
Анимация шапки сайта при помощи CSS3 и JS
В данном уроке мы хотим поговорить о том, как создать замечательную, анимированную шапку для сайта. Идея будет заключаться в следующем-у нас есть изображения часть которого будет скрыта под небольшим слоем градиента до середины изображения. При прокрутке страницы изображение будет уходить в левую часть страницы изменяя при этом свой размер, а также отображаясь в полном объеме, а с права у нас появится текстовый блок, когда пользователь будет прокручивать страницу то картинка будет неподвижной, а текст будет плавно скользить по странице.