29
июн
2010

WP Cumulus 1.20 - 3D облако тегов

Скачиваем оригинальный плагин с его домашней страницы (не рекомендую, оригинальный плагин не поддерживает теги с русскими символами) или русскую версию по ссылке внизу этого поста и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку wp-cumulus в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
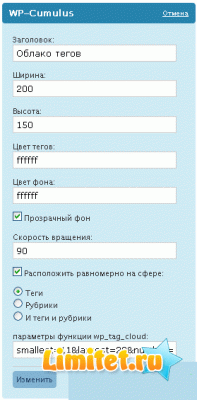
Настройки плагина находятся в "Параметрах\WP Cumulus". Тут все переведено на русский язык и затруднений у вас не возникнет. Разве что должен заметить: обязательно выберите опцию равномерного расположения тегов друг от друга, иначе теги в облаке будут наезжать друг на друга, а это выглядит очень некрасиво. Чтобы вставить облако тегов в запись или страницу добавьте в нее тег [WP-CUMULUS], для вставки облака тегов через шаблон используйте код:
К сожалению, нельзя через эту функцию wp_cumulus_insert задать отдельные опции вывода облака тегов. То есть если вы вставите [WP-CUMULUS] на страницу всех тегов, а функцию wp_cumulus_insert в sidebar.php, то в итоге оба вывода будут использовать одинаковые опции, указанные в "ПараметрахWP Cumulus". Более того, велика вероятность, что два таких вывода облака тегов не будут работать одновременно (у меня, например, в сайдбаре облако не показывалось). Если вы используете виджеты, то у вас проблем не будет: облако, показываемое на странице всех тегов вы настроите в основных настройках, а облако в сайдбаре настроите через настройки виджета WP Cumulus. А что делать тем, кто не использует виджеты, но хочет выводить и облако всех тегов на странице и облако тегов в сайдбаре?
Есть обходной путь, он немного кривоватый, но вполне рабочий. Сначала откройте файл wp-cumulus.php на строке 71 и замените строчку:
echo wp_cumulus_createflashcode(false);
на
echo wp_cumulus_createflashcode(true);
Теперь идите в "Дизайн\Виджеты" и добавьте виджет WP Cumulus. Настройте этот виджет так, как вам нужно и нажмите на "Сохранить изменения". После чего можете тут же этот виджет удалить, так как нам было важно сохранить настройки виджета и только.
Теперь вызов [WP-CUMULUS] в записи будет использовать основные настройки плагина, а вызов функции wp_cumulus_insert в sidebar.php будет использовать настройки виджета. Не самый простой способ, но зато полностью рабочий.
1. Распаковываем архив.
2. Копируем папку wp-cumulus в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Настройки плагина находятся в "Параметрах\WP Cumulus". Тут все переведено на русский язык и затруднений у вас не возникнет. Разве что должен заметить: обязательно выберите опцию равномерного расположения тегов друг от друга, иначе теги в облаке будут наезжать друг на друга, а это выглядит очень некрасиво. Чтобы вставить облако тегов в запись или страницу добавьте в нее тег [WP-CUMULUS], для вставки облака тегов через шаблон используйте код:
К сожалению, нельзя через эту функцию wp_cumulus_insert задать отдельные опции вывода облака тегов. То есть если вы вставите [WP-CUMULUS] на страницу всех тегов, а функцию wp_cumulus_insert в sidebar.php, то в итоге оба вывода будут использовать одинаковые опции, указанные в "ПараметрахWP Cumulus". Более того, велика вероятность, что два таких вывода облака тегов не будут работать одновременно (у меня, например, в сайдбаре облако не показывалось). Если вы используете виджеты, то у вас проблем не будет: облако, показываемое на странице всех тегов вы настроите в основных настройках, а облако в сайдбаре настроите через настройки виджета WP Cumulus. А что делать тем, кто не использует виджеты, но хочет выводить и облако всех тегов на странице и облако тегов в сайдбаре?
Есть обходной путь, он немного кривоватый, но вполне рабочий. Сначала откройте файл wp-cumulus.php на строке 71 и замените строчку:
echo wp_cumulus_createflashcode(false);
на
echo wp_cumulus_createflashcode(true);
Теперь идите в "Дизайн\Виджеты" и добавьте виджет WP Cumulus. Настройте этот виджет так, как вам нужно и нажмите на "Сохранить изменения". После чего можете тут же этот виджет удалить, так как нам было важно сохранить настройки виджета и только.
Теперь вызов [WP-CUMULUS] в записи будет использовать основные настройки плагина, а вызов функции wp_cumulus_insert в sidebar.php будет использовать настройки виджета. Не самый простой способ, но зато полностью рабочий.
Внимание! У вас нет прав для просмотра скрытого текста.
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.