09
июл
2012

Используя интегрированный поиск по сайту можно получать не только качественные результаты поиска, но и так же получать деньги за клики по контекстной рекламе, которая органично вписывается в результаты поиска.
Создание новой системы пользовательского поиска Google
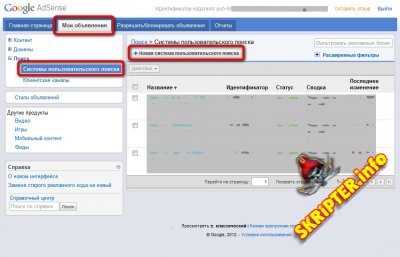
Авторизуемся в системе Google AdSense, переходим во вкладку «Мои объявления», в блоке слева нажимаем «Поиск» и «Системы пользовательского поиска», жмем кнопку «Новая система пользовательского поиска», вот как-то так:
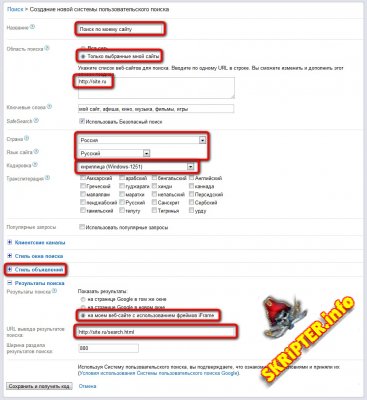
Далее мы попадаем непосредственно на страницу настроек будущей системы поиска. Напротив каждого пункта есть знак вопросика, наведя на который можно получить справку, очень удобно. А чтобы вам было проще, я отмечу важные поля на скриншоте ниже.
Необходимо будет обязательно настроить пункты:
- Область поиска – Только выбранные мной сайты, в поле указать адрес своего сайта https://site.ru
- Страна, Язык сайта – Настроить в соответствии с вашим регионом, Россия, Украина, и т.д.
- Кодировка – Очень важно указать здесь кодировку такую же как и на самом сайте, скорее всего это windows-1251
- Стиль объявлений – можете настроить цвета рекламных блоков, которые будут показываться в результатах поиска, это уже на ваше усмотрение.
- Результаты поиска – очень важный пункт, необходимо обязательно выбрать «Показывать результаты: на моем веб-сайте с использованием фреймов iFrame». А в поле «URL вывода результатов поиска» указать страницу search.html вашего сайта, то есть вот так https://site.ru/search.html
Все настройки выполнены, смело жмем «Сохранить и получить код».
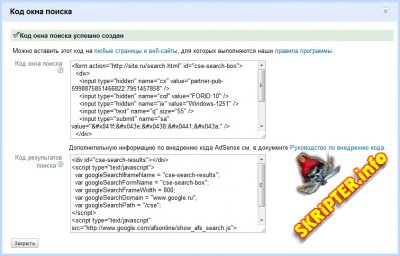
После нажатия мы сразу увидим всплывающее окно с двумя формами «Код окна поиска» и «Код результатов поиска».
Код из первой формы «Код окна поиска» необходимо будет вставить в свой шаблона сайта, например, в main.tpl в то место, где хочется видеть форму поиска.
Для кода из формы «Код результатов поиска» необходимо будет создать отдельную страницу на сайте. Заходим в админку сайта –> Статические страницы –> Создать новую страницу.
При создании статической страницы заполняем:
- Название: search
- Описание: Поиск по сайту site.ru
- Текст: Нажимаем на кнопочку «Редактировать HTML код», или как-то так, в открывшемся окне вставляем код из второй формы, выданной Гуглом.
- Тип текста: Исходный текст HTML без фильтрации и изменений
Жмем сохранить.
Теперь все готово, новым поиском уже можно пользоваться.
Для проверки в новой форме поиска на сайте введите какой-нибудь запрос, ответ на который точно есть на вашем сайте, и после нажатия на кнопку Поиск, должен совершиться переход на страницу https://site.ru/search.html?cx=partner-pub-59xxx...
Если все так, и видны результаты поиска — значит мы все сделали правильно!
Если вы хотите использовать на сайте поиск от Яндекса, а не от Google, тогда читайте дальше.
Переходим в специальный раздел Яндекс.Поиск и сразу нажимаем Установить поиск.
Всего нам придется пройти 5 шагов для достижения результата, рассмотрим их:
Шаг 1. Область поиска – Здесь необходимо задать только название, которое потом будет отображаться в интерфейсе Яндекса в списке ваших созданных поисков для сайтов. А так же необходимо добавить адрес своего сайта (жмем «Добавить сайты», в открывшемся окне вводим https://site.ru).
Шаг 2. Форма поиска – Здесь необходимо выбрать дизайн будущей формы поиска, то, как она будет отображаться на страницах вашего сайта. По большому счету, можно задать только цвет плашки и размер шрифта, обычно этого достаточно.
Шаг 3. Результаты поиска – На этой странице важно указать, где показывать результат – выбираем «в iframe на странице», а в поле пишем https://site.ru/search.html, так же ставим галочку напротив «показывать рекламу и результаты поиска в одну колонку». Так же на этом же шаге можно настроить стиль результатов поиска – задать размер шрифта, цвет, выделение жирным и/или курсивом и включить/отключить отображение некоторых элементов.
Шаг 4. Проверка поиска – Это проверка на деле, на странице будет показана готовая форма, такая же, как будет у вас на сайте, и можно вбить запрос и получить результаты для вашего сайта не уходя с текущей страницы.
Шаг 5. Код для вставки на сайт – Последний штрих, Яндекс предложит выбрать кодировку сайта (скорее всего это будет windows-1251) и язык. И, конечно, два куска кода – один для вставки в основной шаблон сайта, а второй для статической страницы. Об этом подробнее чуть ниже.
Итак, код из первой формы под названием «Разместите код поисковой формы на вашем сайте» необходимо будет вставить в файл main.tpl в то место, где хочется видеть форму поиска на сайте.
Код из формы «Разместите этот код на странице https://site.ru/search.html» необходимо вставить в новую статическую страницу. Алгоритм абсолютно такой же как и для рассмотренного выше варианта для Google, так что расписывать второй раз я не стану.
А что же по поводу объявлений Яндекс Директ и зарабатывания денег в РСЯ? Тут все гораздо сложнее чем в случае с Google, где не надо проходить модерацию. В первую очередь, потребуется заключить партнерский договор с Яндексом. Потом создать новую площадку типа «Форма поиска». На одном из этапов создания площадки привязать созданный поиск к создаваемой площадке. При самом лучшем раскладе ваш сайт пройдет модерацию и вы сможете зарабатывать свои кровные копеечки.
автор:Александр Алаев
Интеграция пользовательского поиска от Яндекс и Google в DLE

Используя интегрированный поиск по сайту можно получать не только качественные результаты поиска, но и так же получать деньги за клики по контекстной рекламе, которая органично вписывается в результаты поиска.
Создание новой системы пользовательского поиска Google
Авторизуемся в системе Google AdSense, переходим во вкладку «Мои объявления», в блоке слева нажимаем «Поиск» и «Системы пользовательского поиска», жмем кнопку «Новая система пользовательского поиска», вот как-то так:
Далее мы попадаем непосредственно на страницу настроек будущей системы поиска. Напротив каждого пункта есть знак вопросика, наведя на который можно получить справку, очень удобно. А чтобы вам было проще, я отмечу важные поля на скриншоте ниже.
Необходимо будет обязательно настроить пункты:
- Область поиска – Только выбранные мной сайты, в поле указать адрес своего сайта https://site.ru
- Страна, Язык сайта – Настроить в соответствии с вашим регионом, Россия, Украина, и т.д.
- Кодировка – Очень важно указать здесь кодировку такую же как и на самом сайте, скорее всего это windows-1251
- Стиль объявлений – можете настроить цвета рекламных блоков, которые будут показываться в результатах поиска, это уже на ваше усмотрение.
- Результаты поиска – очень важный пункт, необходимо обязательно выбрать «Показывать результаты: на моем веб-сайте с использованием фреймов iFrame». А в поле «URL вывода результатов поиска» указать страницу search.html вашего сайта, то есть вот так https://site.ru/search.html
Все настройки выполнены, смело жмем «Сохранить и получить код».
После нажатия мы сразу увидим всплывающее окно с двумя формами «Код окна поиска» и «Код результатов поиска».
Код из первой формы «Код окна поиска» необходимо будет вставить в свой шаблона сайта, например, в main.tpl в то место, где хочется видеть форму поиска.
Для кода из формы «Код результатов поиска» необходимо будет создать отдельную страницу на сайте. Заходим в админку сайта –> Статические страницы –> Создать новую страницу.
При создании статической страницы заполняем:
- Название: search
- Описание: Поиск по сайту site.ru
- Текст: Нажимаем на кнопочку «Редактировать HTML код», или как-то так, в открывшемся окне вставляем код из второй формы, выданной Гуглом.
- Тип текста: Исходный текст HTML без фильтрации и изменений
Жмем сохранить.
Теперь все готово, новым поиском уже можно пользоваться.
Для проверки в новой форме поиска на сайте введите какой-нибудь запрос, ответ на который точно есть на вашем сайте, и после нажатия на кнопку Поиск, должен совершиться переход на страницу https://site.ru/search.html?cx=partner-pub-59xxx...
Если все так, и видны результаты поиска — значит мы все сделали правильно!
Яндекс Поиск для сайта
Если вы хотите использовать на сайте поиск от Яндекса, а не от Google, тогда читайте дальше.
Переходим в специальный раздел Яндекс.Поиск и сразу нажимаем Установить поиск.
Всего нам придется пройти 5 шагов для достижения результата, рассмотрим их:
Шаг 1. Область поиска – Здесь необходимо задать только название, которое потом будет отображаться в интерфейсе Яндекса в списке ваших созданных поисков для сайтов. А так же необходимо добавить адрес своего сайта (жмем «Добавить сайты», в открывшемся окне вводим https://site.ru).
Шаг 2. Форма поиска – Здесь необходимо выбрать дизайн будущей формы поиска, то, как она будет отображаться на страницах вашего сайта. По большому счету, можно задать только цвет плашки и размер шрифта, обычно этого достаточно.
Шаг 3. Результаты поиска – На этой странице важно указать, где показывать результат – выбираем «в iframe на странице», а в поле пишем https://site.ru/search.html, так же ставим галочку напротив «показывать рекламу и результаты поиска в одну колонку». Так же на этом же шаге можно настроить стиль результатов поиска – задать размер шрифта, цвет, выделение жирным и/или курсивом и включить/отключить отображение некоторых элементов.
Шаг 4. Проверка поиска – Это проверка на деле, на странице будет показана готовая форма, такая же, как будет у вас на сайте, и можно вбить запрос и получить результаты для вашего сайта не уходя с текущей страницы.
Шаг 5. Код для вставки на сайт – Последний штрих, Яндекс предложит выбрать кодировку сайта (скорее всего это будет windows-1251) и язык. И, конечно, два куска кода – один для вставки в основной шаблон сайта, а второй для статической страницы. Об этом подробнее чуть ниже.
Итак, код из первой формы под названием «Разместите код поисковой формы на вашем сайте» необходимо будет вставить в файл main.tpl в то место, где хочется видеть форму поиска на сайте.
Код из формы «Разместите этот код на странице https://site.ru/search.html» необходимо вставить в новую статическую страницу. Алгоритм абсолютно такой же как и для рассмотренного выше варианта для Google, так что расписывать второй раз я не стану.
А что же по поводу объявлений Яндекс Директ и зарабатывания денег в РСЯ? Тут все гораздо сложнее чем в случае с Google, где не надо проходить модерацию. В первую очередь, потребуется заключить партнерский договор с Яндексом. Потом создать новую площадку типа «Форма поиска». На одном из этапов создания площадки привязать созданный поиск к создаваемой площадке. При самом лучшем раскладе ваш сайт пройдет модерацию и вы сможете зарабатывать свои кровные копеечки.
автор:Александр Алаев
|
|
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.